как крепить ее снаружи и внутри
Желающих построить на собственном загородном участке жилой дом для постоянного проживания из массивного оцилиндрованного бруса множество. Такие строительные проекты требуют значительных капиталовложений, которые многим частным застройщикам не позволяют их финансовые возможности. Но благодаря современным строительным технологиям осуществить подобную мечту с меньшими затратами поможет, например, имитация бруса, используемая для наружной отделки фасада каркасного дома.
Деревянные панели под натуральное дерево, сделанные в заводских условиях, стоят в разы дешевле. При этом их можно использовать не только для наружной облицовки зданий, но и для создания внутреннего интерьера дома.
Что представляет собой имитация бруса
Имитация бруса – это отделочный материал, изготавливаемый из древесины в форме панелей. Его внешний вид напоминает деревянную вагонку, только изделия более толще и шире. Данный материал применяется в строительстве сравнительно недавно.
Стандартные размеры фальшбруса:
- Толщина – 1,6-3,6 см;
- Длина панели – 2-6 м;
- Ширина – 10-20 см.
На современном строительном рынке предлагают такой стройматериал и других размеров. Также частные застройщики могут заказать изготовление имитации бруса на заводе по индивидуальным параметрам.
Для производства фальшбруса производители используют различные сорта древесины, соответственно и цена готовых изделий может существенно отличаться. Наибольшей популярность пользуются облицовочные панели, сделанные из сосны.
Основные этапы облицовочных работ с применением имитации бруса
Сегодня отделка каркасного загородного дома своими руками снаружи имитацией бруса пользуется большой популярностью. Качественно выполненную облицовку такими панелями сложно отличить от цельномассивных пиломатериалов.
Облицовочные работы с применением фальшбруса не представляют никаких сложностей. Поэтому при наличии минимальных навыков работы с пиломатериалами отделку собственного жилого дома можно вполне выполнить самостоятельно без привлечения профессиональной строительной бригады. Главное соблюдать последовательность действий согласно уже разработанной технологии отделки каркасных зданий панелями, имитирующими брус.
Главное соблюдать последовательность действий согласно уже разработанной технологии отделки каркасных зданий панелями, имитирующими брус.
Основные этапы монтажных работ:
- Выдержка отделочного материала;
- Подготовительные работы;
- Защита деревянных панелей;
- Облицовка фасада здания;
- Финишные работы.
Выдержка отделочного материала
Перед началом отделки каркасного дома облицовочные деревянные панели необходимо выдержать, т.е. дать им приспособиться к климатическим условиям, в которых они будут эксплуатироваться в дальнейшем.
Данный процесс требует от 3 до 7 дней, но чем дольше, тем лучше. Выдержка позволяет проценту влажности пиломатериала сравняться с аналогичным параметром внешней среды и предупредить его деформацию и коробление поверхностей после облицовки фасада.
Подготовительные работы
Этап подготовки к монтажным работам предполагает сбор всех необходимых инструментов, элементов крепления, облицовочных панелей и прочих дополнительных расходных материалов непосредственно на стройплощадке.
Что обязательно необходимо иметь под рукой при самостоятельном выполнении обшивки фасада каркасного дома:
- Клаймеры;
- Гвозди;
- Саморезы;
- Соединительные скобы.
Далее для крепления фальшпанелей на стенах обустраивается обрешетка. Конструкция должна быть установлена строго вертикально. Для этого каждый элемент обрешетки после установки проверяется строительным уровнем или отвесами, только после этого фиксируется.
Шаг установки брусков обрешетки делается в зависимости от ширины используемых теплоизоляционных плит.
Защита деревянных панелей
Все расходные материалы из древесины перед применением требуют обязательной обработки специальными составами от влаги, грибка, плесени, возгорания, в т.ч. грызунов.
Антисептики рекомендуется выбирать по принципу мгновенного впитывания в древесину. Особое внимание необходимо уделять местам соединения плит между собой (шипам и пазам).
Облицовка фасада здания
Многие частные застройщики, чтобы сэкономить на услугах строительной бригады, интересуются, как правильно крепить имитацию бруса снаружи при самостоятельной облицовке каркасного дома.
Крепление панелей, имитирующих брус, необходимо начинать от земли, при этом пазами вниз, шипами вверх. Для фиксации изделий к обрешетке можно использовать разные крепежные элементы, но специалисты рекомендуют гвозди. Например, саморезы будут мешать перемещению деревянного фальшбруса при значительных температурных перепадах.
На углах стыки облицовочных панелей лучше заделывать угловыми декоративными брусками. Но также можно использовать наличники, соединив их буквой «Г». Для этого соединяемые торцы двух изделий необходимо распилить под 45 градусов.
Финишные работы
Завершающий этап облицовки – дополнительная обработка имитации бруса защитным составом от негативных воздействий природной среды.
А период монтажа панелей нарушается их целостность, возможны незначительные механические повреждения покрытия. Поэтому после завершения их установки рекомендуется еще раз обработать поверхность стен антисептиками. А в процессе эксплуатации жилого дома такую процедуру необходимо выполнять хотя бы раз в 5 лет. Это позволит значительно продлить эксплуатационный период деревянного покрытия.
А в процессе эксплуатации жилого дома такую процедуру необходимо выполнять хотя бы раз в 5 лет. Это позволит значительно продлить эксплуатационный период деревянного покрытия.
Внутренняя отделка помещений каркасного дома имитацией бруса
Некоторые владельцы загородных коттеджей также интересуются, возможна ли отделка каркасного дома своими руками внутри имитацией бруса и какие есть нюансы выполнения работ.
Этот материал можно использовать для внутренней отделки помещений. При этом не обязательно делать дополнительный теплоизоляционный слой. Необходимо только сделать обрешетку для крепления фальшбруса.
Перед тем, как осуществлять облицовочные работы, материал обязательно необходимо занести в помещение и выдержать его при комнатной температуре не менее 5-ти суток.
Имитацию бруса даже можно использовать для финишной облицовки потолка. Но в этом случае рекомендуется приобретать панели минимальной толщины. Обязательно после выдержки каждое изделие необходимо пропитать антисептическими средствами.
Если поверхности стен внутри помещения идеально ровные, нет необходимости прятать системы коммуникаций (электропроводку, трубы и пр.), фальшбрус можно крепить непосредственно к ним, без сооружения дополнительной обрешетки.
Установка панелей начинается от полового основания. Между собой изделия соединяются по технологии «шип в паз». Стыки облицовочного покрытия с полом и потолком закрываются специальными декоративными планками.
Если же планируется дополнительное утепление стен с внутренней стороны, тогда обязательно выполняется обрешетка с шагом равным ширине утеплительного материала, в качестве которого можно использовать стекловату, минеральную вату или пенопласт.
На теплоизоляцию обязательно кладется слой пароизоляции. Для этого можно использовать специальную пароизоляционную мембрану, полипропиленовую ткань, пергамин и прочие материалы. Только после этого каркасный дом обшивается внутри. Имитация бруса прикладывается плотно к обрешетке и фиксируется гвоздями или саморезами.
Смета на строительство каркасного дома
745
Время чтения: 5 минут
Смета представляет собой документ, необходимый застройщику для организации строительных работ. При составлении нашими специалистами учитывается:
- Объём планируемых работ.
- Нюансы финансирования.
- Разновидность применяемой при строительстве технологии и её особенности.
- Число рабочих, задействованных в работах по возведению конкретного строения.
- Установленные заказчиком сроки.
Перед началом работ образец сметы на строительство каркасного дома предоставляется заказчику. Процесс возведения постройки не начнётся, пока клиент не ознакомиться с подготовленной документацией и не утвердит её.
От чего зависит стоимость услуг?
Мы стараемся предлагать клиентам выгодные условия сотрудничества, однако стоимость наших услуг по составлению образца сметы на каркасные дома напрямую зависит от:
-
Масштабности строительства.
 При расчёте большого объёма работ и материалов потребуется потратить много времени, сил, а также привлечь квалифицированных специалистов.
При расчёте большого объёма работ и материалов потребуется потратить много времени, сил, а также привлечь квалифицированных специалистов. - Способа проведения необходимых расчётов. Заказчик может выбрать, каким образом будет рассчитываться смета. Каждый способ имеет свои особенности и разную цену.
- Сроков, установленных на составление сметы.
Несмотря на перечисленные факторы, стоимость наших услуг остаётся доступной для широкого круга клиентов.
Почему стоит сотрудничать именно с нами?
Мы пользуемся популярностью среди множества заказчиков благодаря положительным сторонам сотрудничества:
- Гибкой системе скидок, созданной для постоянных клиентов.
- Опыту наших специалистов, который позволяет браться за составление смет любой сложности.
- Оперативности оказания услуг. Мы стараемся работать не только качественно, но и быстро.
Чтобы начать сотрудничество с нами, можно оставить заявку на официальном сайте нашей фирмы (будет рассмотрена в течение двух часов) или позвонить по номеру телефона, который находится на главной странице.![]()
Этапы подготовки сметы
При составлении сметы наши специалисты работают в следующем алгоритме:
- Определяют объём и разновидность проводимых работ.
- Проводят инвентаризацию — определяют, какие материалы нужно докупить.
- Разграничивают работы, которые будут выполнять профессионалами.
- Осуществляют мониторинг цен.
- Рассчитывают количество необходимых материалов.
- Выводят стоимость необходимого оборудования.
- Учитывают непредвиденные обстоятельства, умножая полученные значения на 1,5.
Описанная последовательность даёт возможность сделать строительство менее затратным для клиента.
Особенности работы нашей компании
Наши сотрудники хорошо знакомы с особенностями составления сметной документации на подобные строительные работы и стараются индивидуально подходить к изучению каждого проекта. Такой подход даёт возможность предвидеть большое количество возможных затрат — составить качественную смету для проведения строительных работ вне зависимости от их сложности, объёмов, продолжительности или важности.
Как приблизительно определить стоимость каркасного дома
Определение стоимости строительства – сложнейшая процедура. Бюджет проекта определяется по итоговому мнению многих специалистов и точность такого определения зависит от квалификации проектировщиков. Неспециалисту в строительстве, которому нужно ориентироваться в финансовой стороне этого всегда уникального процесса необходимо для начала представлять, как образуется цена такого товара.
Как формируется стоимость строительства
Затраты на строительство состоят из таких составляющих:
- Стоимость проектных работ. В них входит цена всестороннего обследования участка, запрос и получение тех. условий подключения к инженерным сетям, согласования и утверждения, получения разрешения на строительство, авторский надзор. Все эти компоненты и менее важные данные – обязательные и регламентируются законодательно.
- Цена строительных материалов и оборудования, включая экспедиционные и транспортные затраты, складирование и охрану.

- Стоимость строительных работ, как правило – расценка, умноженная на объем работы.
- Прочее – долевое участие в местных общественных проектах, обязательные платежи в бюджет, компенсации за лес, повреждения ландшафта, иное.
Самое сложное в определении стоимости – учет деталей, конкретных условий строительства и участка, рыночной обстановки. Эти обстоятельства должны быть учтены проектом. Приблизительное определение цены стройматериалов плюс стоимость работ по каркасному дому, также должна учитывать влияние конкретной ситуации.
к содержанию ↑Совет: если совсем нет денег на проектировщика, то можно самостоятельно сделать проектирование каркасного дома в sketchup. Это не сложно.
Расчет стоимости по аналогии
каркасный дом
Опытные строители и люди, владеющие реальной информацией, могут позволить себе определить цену проекта, сопоставив его характеристики с показателями какого-нибудь реализованного поблизости похожего объекта. Например, стоимость каркасного дома должна быть аналогична цене такого же дома по соседству, но будет превышать ее на треть, так как новый дом будет больше на треть. Применение такого метода достаточно надежно, но такая надежность должна быть основана на понимании специфики строительного процесса. Цена аналога также должна быть достоверной – многие, особенно частные лица, эту информацию искажают.
Например, стоимость каркасного дома должна быть аналогична цене такого же дома по соседству, но будет превышать ее на треть, так как новый дом будет больше на треть. Применение такого метода достаточно надежно, но такая надежность должна быть основана на понимании специфики строительного процесса. Цена аналога также должна быть достоверной – многие, особенно частные лица, эту информацию искажают.
Наиболее употребительный способ вычисления цены реализации проекта по аналогии – подсчет по сформировавшейся в регионе средней цене квадратного метра площади постройки. Этим показателем оперируют и для обозначения стоимости крупных частей здания, к примеру, стоимость каркасного дома может быть обозначена стоимостью устройства фундамента и деревянного каркаса, выраженной в квадратных метрах. Это, пожалуй, единственный способ, который можно посоветовать использовать неспециалисту. Да и этот способ нуждается в оговорках и уточнениях.
к содержанию ↑Расчет сметной стоимости строительства
Наиболее точный метод – составление сметы. Проектировщик может составить смету с учетом бюджетных нормативов и расценок на работы. Подрядчик составляет смету с учетом реального положения дел и cвоей прибыли. Смета подрядчика менее опасна риском дополнительных затрат. Точность сметы
Проектировщик может составить смету с учетом бюджетных нормативов и расценок на работы. Подрядчик составляет смету с учетом реального положения дел и cвоей прибыли. Смета подрядчика менее опасна риском дополнительных затрат. Точность сметы
проектировщика для бюджетных работ гарантируется дисциплинарным и административным образом. Точное, а также приближенное определение расходов регламентируется Федеральным центром ценообразования в строительстве. Сложность использования сметных показателей (расценок) для приблизительного ведь они создавались для детальной проработки процесса строительства.
Стоимость строительства каркасного дома может быть вычислена по проекту с высокой точностью и приблизительно – по основным проектным работам с соответствующей корректировкой. Вот только для такой работы, независимо от точности, нужен высококвалифицированный профессионал. Человек без такого опыта не сможет не только расценки применить, а и объемы работ определить.
к содержанию ↑Определение расходов на строительство по укрупненным показателям
Приблизительно определить бюджет стойки можно методом округленного и обобщенного вычисления затрат на важнейшие работы. Эти работы могут быть выделены так:
Эти работы могут быть выделены так:
- земляные работы и фундамент;
- возведение стен и перекрытий, отдельно — устройство каркаса;
- кровельные работы;
- устройство инженерных сетей и оборудования;
- отделочные работы.
В каждом регионе можно определить средние значения расценок, тарифов на такие обобщенные важнейшие работы. Объем самих работ можно вычислить или принять по аналогии. Отработав все компоненты проекта, можно в итоге получить суммарную приблизительную стоимость постройки каркасного дома.
Этот метод также требует немалого опыта и квалификации, умения учесть важные детали и предвидеть возможные осложнения. Такое метод вычисления цены объекта нередко используется частными подрядчиками, которые не составляют профессионально сметно-финансовый расчет. Вместо этого составляется – часто с помощью компьютерных программ – упрощенная иллюстрация к требуемой цене.
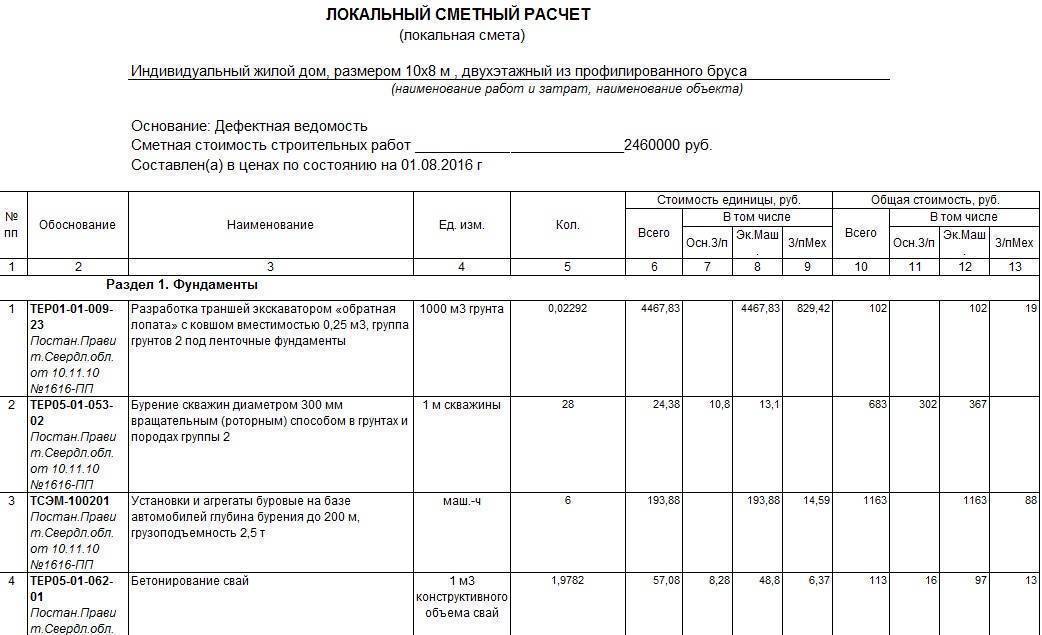
пример сметы стоимости строительства каракасного дома
Неспециалисту не следует рассчитывать, что статья непредвиденных и неучтенных расходов покроет все неточности кустарного и даже профессионального сметно-финансового расчета. Норматив этих расходов очень невелик, а назначать чересчур большой процент неучтенного — не позволит заказчик. Единственный метод
Норматив этих расходов очень невелик, а назначать чересчур большой процент неучтенного — не позволит заказчик. Единственный метод
проработки ценового вопроса в строительстве – участие специалистов. Даже приблизительный расчет стоимости каркасного дома должен выполнять опытный человек, а еще лучше – специалист-сметчик, и совсем хорошо, если приблизительная цифра будет получена коллегиально.
Опубликованы различные методики приблизительного определения стоимости постройки на ранних стадиях проектирования, практические руководства по этой теме, но их применение требует профессиональной квалификации.
Интересное интервью со строителем относительно стоимости постройки дома:
Смета каркасного дома / Каркасный дом своими руками
Смотреть все проекты и предложения
В каждую цену включено утепление 150 или 200, 250мм мин. ваты и чистовая отделка.
Фундамент Ленточный (МЗЛФ) в50см х ш40см + 50-70т.р. (по проекту)
Смета на материалы для постройки Каркасного дома общий площадью от 20 до 200 м/кв, по нашим проектам.
Предлагаем вам бесплатно, скачать смету на каркасные дома по нашим проектам, причём смета очень полная содержит не только строительно-отделочные материалы, но и подготовительные (песок, гравий), а так же инженерные (канализация, водоснабжение, отопление, электрика, сантехника и тд), что даёт возможность точно рассчитать стоимость строительства дома, от котлована до проживания в построенном доме. Мы постарались и сделали очень подробную смету она содержит не просто перечень используемых материалов, а смету по каждому элементу строительства (фундамент, стена, перегородка, перекрытие, крыша, утепление, отделка, инженерные материалы, расходка и т.д.) с перечислением сколько каждого материала надо, сколько его надо в штуках, килограммах, кубах и всё это в рублях по ценам Санкт-Петербурга выше средних по городу для запаса на доставку. Также у нас есть объединенная смета, где всё сведено в небольшой список, по которому всё просто купить на стой базе и в магазине.
Также у нас есть объединенная смета, где всё сведено в небольшой список, по которому всё просто купить на стой базе и в магазине.
Скачать смету Каркасного дома 6х10-105м, Проект КД-1 (стандарт)
Полная смета, Проект КД-1 Скачать смету >>> 230Кб PDFСкачать смету Каркасного дома 6х10-121м, Проект КД-2 (люкс)
Полная смета, Проект КД-2 Скачать смету >>> 234Кб PDFСкачать смету Каркасного дома 7,5х12-90м, Проект КД-3 (комфорт)
Полная смета, Проект КД-3 Скачать смету >>> 219Кб PDFСкачать смету Каркасного дома 10х13-126м, Проект КД-4 (люкс-комфорт)
Полная смета, Проект КД-4 Скачать смету >>> 219Кб PDFСкачать смету Каркасного дома 13,2х16,2-308м2, Проект КД-6
Полная смета, Проект КД-6 Скачать смету >>> 220Кб PdfСкачать смету Каркасной бани 4х5-20м, Проект КД-7
Полная смета, Проект КД-7 Скачать смету >>> 197Кб PdfСкачать смету Каркасного дома 8,5х9,7-148м, Проект КД-8 (Престиж)
Полная смета, Проект КД-8 Скачать смету >>> 225Кб PDFСкачать смету Каркасного дома 10,5х13-192м, Проект КД-9 (люкс)
Полная смета, Проект КД-9 Скачать смету >>> 223Кб PDFСкачать смету Каркасного дома 6х10-102м, Проект КД-11(Премиум)
Полная смета, Проект КД-11 Скачать смету >>> 230Кб PDFСкачать смету Каркасного дома 6х7-84м, Проект КД-12 (комфорт)
Полная смета, Проект КД-12 Скачать смету >>> 219Кб PDFСкачать смету Каркасного дома 6х10-89м, Проект КД-15 (комфорт)
Полная смета, Проект КД-15 Скачать смету >>> 213Кб PDFСкачать смету Каркасного дома 4х5-20м, Проект КД-16
Полная смета, Проект КД-16 Скачать смету >>> 196Кб PdfСкачать смету Каркасного дома 6х6-72м, Проект КД-17 (комфорт)
Полная смета, Проект КД-17 Скачать смету >>> 213Кб PDFСкачать смету Каркасного дома 8х10-89 (118)м, Проект КД-18 Терраса+балкон
Полная смета, Проект КД-18 Скачать смету >>> 211Кб PDFСкачать смету Каркасного дома 6х10-120м, Проект КД-21 (люкс)
Полная смета, Проект КД-21 Скачать смету >>> 225Кб PDFСкачать смету Каркасного дома 8,4х10,5-172м, Проект КД-22 (комфорт)
Полная смета, Проект КД-22 Скачать смету >>> 234Кб PDFСкачать смету Каркасного дома 8,4х10-168м, Проект КД-23 (люкс)
Полная смета, Проект КД-23 Скачать смету >>> 230Кб PDFСкачать смету Каркасного дома 8,4х10-167м, Проект КД-24 (люкс-комфорт)
Полная смета, Проект КД-24 Скачать смету >>> 230Кб PDFСкачать смету Каркасного дома 8,8х11,7-198м, Проект КД-25 (люкс-комфорт)
Полная смета, Проект КД-25 Скачать смету >>> 243Кб PDFСкачать смету Каркасного дома 6 (7,5)х10-137м, Проект КД-26 (со вторым светом)
Полная смета, Проект КД-26 Скачать смету >>> 218Кб PDFСкачать смету Каркасного дома 8,4х11-195м, Проект КД-27 (люкс-комфорт)
Полная смета, Проект КД-27 Скачать смету >>> 223Кб PDFСкачать смету Каркасного дома 8х8-128м, Проект КД-29 (комфорт)
Полная смета, Проект КД-29 Скачать смету >>> 223Кб PDFСкачать смету Каркасного дома 6х6-36м, Проект КД-31 (комфорт)
Полная смета, Проект КД-31 Скачать смету >>> 201Кб PDFСкачать смету Каркасного дома 6х7-42м, Проект КД-32
Полная смета, Проект КД-32 Скачать смету >>> 200Кб PDFСкачать смету Каркасного дома 7,5х10-75м, Проект КД-33 (комфорт)
Полная смета, Проект КД-33 Скачать смету >>> 211Кб PDFСкачать смету Каркасного дома 7,5х10-75м, Проект КД-34 (комфорт)
Полная смета, Проект КД-34 Скачать смету >>> 205Кб PDFСкачать смету Каркасного дома 8х10,6-91м, Проект КД-35 (комфорт)
Полная смета, Проект КД-35 Скачать смету >>> 205Кб PDFСкачать смету Каркасного дома 6х10-66м, Проект КД-38 (комфорт)
Полная смета, Проект КД-38 Скачать смету >>> 204Кб PDFСкачать смету Каркасного дома 10х16,7-162м, Проект КД-43 (люкс)
Полная смета, Проект КД-43 Скачать смету >>> 214Кб PDFСкачать смету Каркасного дома 8х9,2 73м, Проект КД-42 (комфорт).
 Полная смета, Проект КД-42 Скачать смету >>> 205Кб PDF
Полная смета, Проект КД-42 Скачать смету >>> 205Кб PDFСкачать смету Каркасного дома 9х12-108м, Проект КД-45 (люкс-комфорт)
Полная смета, Проект КД-45 Скачать смету >>> 208Кб PDFСкачать смету Каркасного дома 8х12-96м, Проект КД-47 (комфорт)
Полная смета, Проект КД-47 Скачать смету >>> 208Кб PDFСкачать смету Каркасного дома, Проект КД-51 (туалет)
Полная смета, Проект КД-51 Скачать смету >>> 153Кб PDFСкачать смету Каркасного дома, Проект КД-52 (хоз блок, бытовка)
Полная смета, Проект КД-55 Скачать смету >>> 153Кб PDFСкачать смету Каркасного гаража 7х7-49м, Проект КД-55 (гараж)
Полная смета, Проект КД-55 Скачать смету >>> 181Кб PDFСкачать смету Каркасной бани 6х6-36м, Проект КД-63
Полная смета, Проект КД-63 Скачать смету >>> 196Кб PDFСкачать смету Каркасной бани 6,5х10-65м, Проект КД-65 (баня)
Полная смета, Проект КД-65 Скачать смету >>> 207Кб PDFСкачать смету Каркасной бани 6х6-36м, Проект КД-71 (баня)
Полная смета, Проект КД-71 Скачать смету >>> 201Кб PDFСкачать смету Каркасной бани 6х6-72м, Проект КД-73 (баня)
Полная смета, Проект КД-73 Скачать смету >>> 213Кб PDFСкачать смету Каркасного дома 10,5х13-192м, Проект КД-96 (люкс)
Полная смета, Проект КД-96 Скачать смету >>> 226Кб PDFСкачать смету Каркасного дома 6х10-104м, Проект КД-151 (комфорт)
Полная смета, Проект КД-151 Скачать смету >>> 213Кб PDFСкачать смету Каркасного дома 6х8-84м, Проект КД-171 (комфорт)
Полная смета, Проект КД-171 Скачать смету >>> 213Кб PDFСкачать смету Каркасного дома 6х10-96м, Проект КД-172 (комфорт)
Полная смета, Проект КД-172 Скачать смету >>> 213Кб PDFСкачать смету Каркасного дома 6х10 120 (138)м, Проект КД-211 с гаражом
Полная смета, Проект КД-211 Скачать смету >>> 213Кб PDFСкачать смету Каркасного дома 6х10 120 (135)м, Проект КД-212 шале
Полная смета, Проект КД-212 Скачать смету >>> 213Кб PDFСкачать смету Каркасного дома 6х9-108м, Проект КД-219 (люкс)
Полная смета, Проект КД-219 Скачать смету >>> 215Кб PDFСкачать смету Каркасного дома 8,4×10 168 (186)м, Проект КД-231 с гаражом
Полная смета, Проект КД-231 Скачать смету >>> 221Кб PDFСкачать смету Каркасного дома 7×10 140м, Проект КД-237
Полная смета, Проект КД-237 Скачать смету >>> 221Кб PDFСкачать смету Каркасного дома 8,8×11,7 198м, Проект КД-252
Полная смета, Проект КД-252 Скачать смету >>> 215Кб PDFСкачать смету Каркасного дома 8,4×11 195 (233)м, Проект КД-271
Полная смета, Проект КД-271 Скачать смету >>> 228Кб PDFСкачать смету Каркасного дома 8×9,2 73м, Проект КД-421
Полная смета, Проект КД-421 Скачать смету >>> 203Кб PDFСкачать смету Каркасного дома 10х16,7-162м, Проект КД-432 (дуплекс)
Полная смета, Проект КД-432 Скачать смету >>> 218Кб PDFСкачать смету Каркасного дома 9х12-108м, Проект КД-451 (супер-комфорт)
Полная смета, Проект КД-451 Скачать смету >>> 208Кб PDFСкачать смету Каркасного дома 10,5×13-192м, Проект КД-901 (люкс с гаражом)
Полная смета, Проект КД-901 Скачать смету >>> 231Кб PDFСмета на материалы для постройки Каркасного дома 6х10 с жилой мансардой, общий площадью 102 м/кв, по нашим проектам КД-1 и КД-1.
 1. Ниже смета в виде таблицы по проекту КД-1 6х10 с жилой мансардой и верандой на материалы для постройки по каркасной технологии, общий площадью 102 м/кв
1. Ниже смета в виде таблицы по проекту КД-1 6х10 с жилой мансардой и верандой на материалы для постройки по каркасной технологии, общий площадью 102 м/квДом с чистовой отделкой под (обои, покраску и т.д.), всё включено (фундамент, крыша, окна, двери, утепление 150мм, сантехника, электрика, и тд.)
Смета от 01.04.2014г.
Наименование работ | цена май 2013г |
Фундамент Отдельная смета на фундамент | 64 529,00 |
Пол 1-ый этаж | 2 454,80 |
Стены 1-ый этаж | |
Балки обвязки | 1 440,00 |
Стена S1 | 12 886,20 |
Стена S2 | 16 961,40 |
Стена S3 | 7 652,20 |
Стена S4 | 13 330,20 |
Стена S5 | 3 449,80 |
Стена S6 | 6 144,80 |
Стена S7 | 2 931,90 |
Стена S8 | 4 407,80 |
Стена S9 | 1 458,70 |
Потолок 1 этаж | 3 584,00 |
Второй этаж | |
Каркас пола и пол | 17 774,80 |
Фронтоны | 25 202,30 |
Каркас стен S22,24 | 11 194,80 |
Стена S26 | 5 931,00 |
Стена S27 | 1 146,00 |
Стена S28 | 1 654,00 |
Стена S29 | 1 874,80 |
Потолок 2 эт. | 2 070,00 |
Крыша | 42 565,00 |
Веранда | |
Каркас пола и пол | 8 116,00 |
Стены | 21 179,00 |
Крыша | 14 868,50 |
Электрика | 15 054,48 |
Сантехника | 29 317,80 |
Расходка | 10 813,00 |
Лестница на второй этаж | 3 676,00 |
Итого: | 377 554,42 |
Описание: Цена материалов нашего каркасного дома включает в себя всё что использовалось для его постройки с чистовой отделкой (под обои или окраску), в отличии от громких предложений которыми насыщен интернет, таких как дом по ключ за 150-200-300 т.р., ваша мечта за 190т.р. и тд., на деле такие предложения или не полные (не включают: фундамент, утепление крыши и межэтажных перекрытий, без электрики и сантехники) или не включают работу, доставку материалов и проживание рабочих. В смете см. выше мы использовали на постройку каркасного дома 6х10-102м/кв с мансардой, Проект КД-1 экологичные и качественные строй материалы, немецких, французских и российских производителей. Доска строительной влажности 50х100 и 50*150, OSB 9мм для наружных работ (германия), минеральная базальтовая вата (150мм стены и крыша), ГКЛ (гипрок) (Knauf) для внутренних работ, Ондулин и ондутис (Франция), система канализации и водоснабжения (германия). Также в смету включена вся проводка начиная от вводных проводов к дому, щитка со счётчиком, автоматами и УЗО, разводкой всех проводов по дому до светильников, розеток и выключателей, включая их стоимость. В смету включена цена сантехники, душевой, бойлера, разводки труб водоснабжения и канализации с выводом труб к колодцу и септику. И естественно окна (металлопластик стеклопакет двойное остекление с энергосбережением) двери, лестница на второй этаж и т.д. Если вам интересно как построить дом по цене строй материалов посетите раздел, Наше предложение. Мы поможем вам осуществить вашу мечту о частном доме.
Доска строительной влажности 50х100 и 50*150, OSB 9мм для наружных работ (германия), минеральная базальтовая вата (150мм стены и крыша), ГКЛ (гипрок) (Knauf) для внутренних работ, Ондулин и ондутис (Франция), система канализации и водоснабжения (германия). Также в смету включена вся проводка начиная от вводных проводов к дому, щитка со счётчиком, автоматами и УЗО, разводкой всех проводов по дому до светильников, розеток и выключателей, включая их стоимость. В смету включена цена сантехники, душевой, бойлера, разводки труб водоснабжения и канализации с выводом труб к колодцу и септику. И естественно окна (металлопластик стеклопакет двойное остекление с энергосбережением) двери, лестница на второй этаж и т.д. Если вам интересно как построить дом по цене строй материалов посетите раздел, Наше предложение. Мы поможем вам осуществить вашу мечту о частном доме.
проекты и цены. Каркасное строительство загородных домов
Компания «Свой Дом» качественно, в сжатые сроки и по выгодным ценам построит под ключ загородный дом вашей мечты в любом месте Ленинградской области. Мы специализируемся на каркасном строительстве – это современное решение для возведения малоэтажных зданий по новым технологиям, которые позволяют быстро построить деревянное жилье. Для отделки фасада используются сэндвич-панели различных цветов и фактуры, имитирующие кирпич, камень.
Мы специализируемся на каркасном строительстве – это современное решение для возведения малоэтажных зданий по новым технологиям, которые позволяют быстро построить деревянное жилье. Для отделки фасада используются сэндвич-панели различных цветов и фактуры, имитирующие кирпич, камень.
Наши преимущества:
- Заключаем договор подряда с указанием обязанностей сторон.
- Расчет стоимости работ в начале сотрудничества, сохранение ее неизменной на всем протяжении строительных работ.
- Осуществление квалифицированного технического надзора.
- Гарантируем высокое качество всех комплектующих материалов и проведенных работ.
Мы занимаемся строительством более 15 лет и разбираемся во всех тонкостях возведения загородного коттеджа.
Как выбрать проект загородного дома
Проект – основной план дома, разработка которого происходит в соответствии с требованиями и пожеланиями клиента, его бюджетом, технологическими возможностями, строительными правилами и нормами. В результате заказчик получает красивый, комфортный, надежный, безопасный и долговечный дом, который будет радовать глаз своим дизайном, обеспечивать комфорт проживания.
В результате заказчик получает красивый, комфортный, надежный, безопасный и долговечный дом, который будет радовать глаз своим дизайном, обеспечивать комфорт проживания.
Персональное проектирование обойдется недешево, так как для его разработки необходимо провести исследовательские работы, продумать планировку дома, просчитать габариты помещений, предусмотреть их функциональность, выполнить расчеты.
Отличным выбором будет заказать готовый проект, что экономит средства и время клиента. В нашем каталоге множество готовых проектов загородных домов – от эксклюзивных элитных решений до проектов эконом-класса. Здания полностью соответствуют всем нормам комфортного проживания – теплые и уютные, оснащенные всеми коммуникациями. При этом не нужно думать, что строения будут похожи как близнецы, ведь в типовой проект мы можем внести изменения, что придаст дому свой архитектурный стиль, а дизайнерская отделка фасада и внутренних поверхностей – сделает его непохожим ни на какие другие здания.
Где заказать строительство загородного дома
У нас вы можете заказать проектирование и возведение совершенно нового здания, а также, пристройку к уже существующему строению. Кроме использования каркасной технологии, мы предлагаем строительство загородных домов из газобетона, что займет немного больше времени, чем первый вариант, но является выгоднее для клиента.
Услуга «под ключ» подразумевает полный комплекс работ, что включает:
- геодезические изыскания на участке для определения места для возведения постройки;
- выбор проекта из каталога или разработка индивидуального решения;
- оказание помощи в разработке дизайна;
- составление сметы;
- закупка стройматериалов по доступным ценам, доставка товара на участок;
- выполнение земляных работ, устройство фундамента;
- монтаж стен и крыши;
- проведение инженерных систем – канализации, водоснабжения, отопления;
- фасадные и внутренние отделочные работы;
- уборка и вывоз строительного мусора;
- благоустройство придомовой территории;
- сдача объекта с подписанием гарантийных обязательств.

Комплексные услуги стоят дешевле, чем, если бы пришлось нанимать исполнителей на каждую работу в отдельности.
Если вас заинтересовало наше предложение, звоните нам прямо сейчас. Либо свяжитесь с нами через социальную сеть или электронную почту – контакты указаны на сайте. Задавайте интересующие вопросы, оставляйте заявку.
При желании вы можете лично приехать в наш офис – на Выборгском шоссе или в выставочные дома напротив Мега Дыбенко (ТК «Мурманка»), чтобы пообщаться с руководителем и сотрудниками компании. Мы с удовольствием организуем вам экскурсию на строящиеся объекты, чтобы показать, как строится дом, и вы могли лично поговорить с другими заказчиками.
Если вы хотите подробнее узнать о качестве домов, которые мы возводим, а также о работе нашей компании, обратитесь к отзывам клиентов, представленные на официальном сайте.
Смета на строительство каркасного дома – АРТМЕТАЛЛ УКРАИНА
Смета на строительство каркасного дома – обязательный расчетный документ, при помощи которого определяются предполагаемые затраты. За основу расчетов берутся:
За основу расчетов берутся:
- проектная документация;
- спецификации материалов;
- ведомость на использование машин, механизмов, рабочей силы.
Сметный раздел проекта имеет две части:
- строительную;
- инженерную.
В каждой части по видам работ составляются локальные сметы, которые суммируются и записываются в сводную смету раздела. Далее оформляется общая смета на каркасный дом.
Строительная часть сметы
В этой части документа отмечается стоимостное выражение затрат по видам общестроительных, а также отделочных работ.
Земляные работы. Для каркасного типа строения они, обычно, минимальные. Достаточно плана участка и работ с траншеями под коммуникации и инженерные сети.
Фундаментные работы. Как правило, используются технологии облегченных фундаментов (мелкозаглубленные ленточные, свайные фундаменты). В локальной смете отражается стоимость материалов. Отдельным дополнением идут ресурсные ведомости по использованию рабочей силы, механизмов, машин.
Создание каркаса. Основой этой сметы являются инженерные расчеты с указанием метража (количества) необходимого бруса. Учитывается материал для обшивки каркаса.
Стеновые конструкции. Чаще всего, это сэндвич с обшивкой по внутренней и наружной части стен. Между ними закладывается утеплитель и рулонная пароизоляция. Уместно составлять отдельную смету с указанием их стоимости.
Крыша и материалы. Смета составляется с учетом проекта конструкции, сложности формы крыши. Односкатная кровля – наиболее простой и выгодный вариант. Более дорогие – крыши сложной конфигурации, с мансардами. Учитывается не только материал, но и затраты на применение грузоподъемных механизмов, работы на высоте. Важно отобразить устройство ветрозащиты, утепления, систему водоотвода.
Отделка. Существует большой выбор отделочных материалов. Применение конкретного вида согласовывается на стадии разработки технической документации. На основании выбора, технических расчетов составляется ведомость на материалы. Смета на выполнение внутренней отделки закладывается на основе дизайнерского решения.
Смета на выполнение внутренней отделки закладывается на основе дизайнерского решения.
Инженерная часть сметы
Инженерная часть складывается из отдельных смет на коммуникации:
- водопровод и канализацию;
- электроснабжение;
- отопление, кондиционирование, вентиляцию.
Наружные и внутренние работы по прокладке коммуникаций оформляются отдельными сметами. Учитывается:
- цена подключения, которая принята для определенной местности;
- работы по проверке сетей под нагрузкой.
Расчет стоимости строительства каркасного дома заканчивается подведением итогов с общей суммой.
Как рассчитать стоимость каркасного дома вам подробно объяснят специалисты компании АТРМЕТАЛЛ УКРАИНА, при необходимости, помогут с расчетами.
Строительство каркасных домов в Тюмени под ключ: цены, сроки, смета
Первое знакомство Первая встреча специалистов и Клиента проходит в уютном офисе компании «Мир Коттеджей». Здесь архитекторы помогут Вам выбрать типовой проект из нашего каталога или создадут индивидуальный проект с учетом всех Ваших требований и пожеланий.
После того как Вы определитесь с планировкой дома и материалами стен, Мы можем рассчитать для Вас предварительную стоимость дома.
Важно! Для проектирования будущего дома требуются геологические изыскания, которые так же Вы можете заказать в Нашей компании «Мир Коттеджей».
Наши бесплатные бонусы
-
Выезжаем к Клиенту компании на участок;
-
Оказываем помощь в вопросе посадки дома на участок в соответствии с действующими нормами;
-
Специалисты определяют высотные отметки строения;
-
Производим геодезическую съемку рельефа участка;
-
Проектируем и утверждаем планировки дома и фасада;
-
Ведём подсчёт сметы на строительство, оставляя конечную стоимость неизменной;
-
Организовываем экскурсию по нашим строящемся и готовым объектам;
-
После заключения договора на строительство Мы устанавливаем на Ваш объект веб-камеру.
 Находясь в любой точке земного шара, Вы можете контролировать строительный процесс в онлайн-режиме.
Находясь в любой точке земного шара, Вы можете контролировать строительный процесс в онлайн-режиме.
Подписываем договор на проектирование. Сроки разработки проекта от 10 до 45 дней. При заключении договора на строительство проект дама обойдется Вам абсолютно бесплатно! На основании проекта мы готовим Вам коммерческое предложение по строительству Вашего будущего дома.
Заключаем договор на строительство. Договор на строительство разбит на 3 этапа. После выполнения каждого из этапов, подписывается промежуточный акт выполненных работ.
Завершение строительства. После окончания строительства Мы подписываем с Вами акт приема-передачи объекта. Специалисты компании «Мир Коттеджей» передают Клиенту все паспорта, сертификаты на использованные в процессе строительства материалы и конструкции, гарантийные паспорта, фото и видео материалы строительного процесса, а также исполнительные схемы скрытых коммуникаций.
Дом готов! Наш главный принцип — довольный качеством выполненных работ Клиент. С новосельем!
20 примеров каркасов для вдохновения в веб-дизайне и мобильном дизайне
Взгляните на наши 20 лучших примеров каркасов, которые помогут вам создать идеальный дизайн веб-приложений и мобильных приложений
Ищете вдохновение в дизайне UX? Мы вас прикрыли! Мы обыскали Интернет в поисках наиболее креативных примеров каркасов. Мы знаем, что эти первые шаги в творческом процессе могут быть довольно сложными, и вдохновение является ключевым фактором в этом.
Начните создавать каркасные веб-приложения и мобильные приложения с Justinmind
Скачать бесплатноУ нас есть все, от макетов веб-сайтов о банках, красоте и здравоохранении до примеров мобильных приложений для путешествий, отдыха и погоды.Ознакомьтесь с ними ниже!
Создание каркаса вашего веб-сайта и мобильных приложений с помощью Justinmind
Создание каркаса в начале процесса проектирования — всегда хорошая идея. На этом этапе вы можете позволить себе упростить задачу и даже сделать несколько ошибок. Это момент, когда, надеюсь, вы увидите все свои серьезные ошибки в структуре вашего дизайна. Как раз вовремя, чтобы исправить их, прежде чем это станет очень дорогостоящим и хлопотным.
На этом этапе вы можете позволить себе упростить задачу и даже сделать несколько ошибок. Это момент, когда, надеюсь, вы увидите все свои серьезные ошибки в структуре вашего дизайна. Как раз вовремя, чтобы исправить их, прежде чем это станет очень дорогостоящим и хлопотным.
Эскиз перед созданием каркаса
Есть дизайнеры, которые даже добавляют предварительный шаг перед тем, как приступить к созданию каркаса.Так называемый эскиз — это, по сути, прорисовка каркаса до того, как вы фактически создадите его в цифровом виде. В Justinmind мы также предлагаем набор для создания эскизов пользовательского интерфейса, в котором есть все ваши любимые компоненты пользовательского интерфейса, напоминающие рисунок, сделанный вручную.
Просто перетащите компоненты, чтобы получить быстрое представление о своем дизайне, прежде чем переходить к настоящему каркасу.
Когда у вас есть набросок (аналоговый или цифровой), пора переходить к созданию каркаса. Этот этап разработки продукта не кажется слишком обременительным, он требует планирования и правильного оборудования. Когда вы в последний раз видели, как подрядчик просто начинал строить дом без чертежа или подходящей техники?
Когда вы в последний раз видели, как подрядчик просто начинал строить дом без чертежа или подходящей техники?
Вот почему мы считаем, что наличие правильного инструмента для создания макетов критически важно. Это избавит вас от беспокойства о том, как собрать элементы вместе, как каждый экран соотносится с другим или как, черт возьми, вы собираетесь делиться своей работой с другими заинтересованными сторонами.
Еще один фактор, который следует учитывать перед началом, — это необходимость в правильном комплекте пользовательского интерфейса. Подобно нашему набору пользовательского интерфейса для создания эскизов, правильный набор пользовательского интерфейса пригодится, когда вы приступите к дизайну.Не тратьте время на поиск в Интернете подходящего квадратного заполнителя, кнопок или классических значков.
Мы рекомендуем вам найти комплект пользовательского интерфейса, с которым вы можете работать, и держать его в пределах досягаемости на протяжении всего процесса создания каркаса.
В Justinmind у нас есть два набора пользовательского интерфейса, которые пользуются большим успехом среди наших пользователей:
- Набор пользовательского интерфейса веб-каркаса обширен и включает более 500 различных компонентов пользовательского интерфейса. Он включает в себя все, от различных типов кнопок, списков данных и готовых слайдеров до таблиц цен.Это универсальный магазин для всего, что вам может понадобиться для создания каркаса самым быстрым и практичным способом. Узнай больше об этом здесь.
- Комплект пользовательского интерфейса для мобильных каркасов служит той же цели, но фокусируется на элементах, лучше подходящих для мобильных устройств. Вы найдете все, от значков, компонентов уведомлений, цифровой клавиатуры до карт. Вы можете узнать об этом подробнее здесь.
Когда дело доходит до построения каркаса, Justinmind максимально упрощает его. Помимо наборов пользовательского интерфейса, инструмент для создания макетов веб-сайта имеет несколько других расширенных функций, которые могут вывести ваш дизайн на новый уровень:
Создавайте интерактивные каркасы с высокой точностью воспроизведения: повышайте точность воспроизведения каркасов и даже переходите черту в прототипирование, добавляя ключевые взаимодействия продукта.С Justinmind вы легко создаете свой каркас и переходите к полнофункциональному веб-сайту или прототипу мобильного приложения.
Используйте прокрутку с параллаксом: Макеты с параллаксом могут придать вашему дизайну ощущение глубины за счет использования разных скоростей для фона и переднего плана. Используйте закрепленные элементы для создания фиксированных компонентов дизайна, которые остаются в определенном месте при прокрутке пользователем.
Иметь дизайн, управляемый данными : Некоторые проекты должны имитировать, как продукт будет действовать с разными типами данных.Используйте динамические списки данных и сетки для воспроизведения условий и получения форм, которые ведут себя как готовый продукт.
Используйте библиотеку виджетов с пользой: Так же, как упомянутые выше комплекты пользовательского интерфейса, Justinmind имеет множество других готовых к использованию комплектов пользовательского интерфейса — все они бесплатны и тщательно разработаны в соответствии с вашими потребностями. Охватывает компоненты мобильного и веб-дизайна.
Избавьтесь от черновиков, прежде чем приступить к созданию высокоточных прототипов — именно здесь ваши визуальные и интерактивные элементы дизайна будут усовершенствованы.В приведенных ниже примерах вы увидите несколько грубых и уточненных примеров каркаса.
Кроме того, вы также можете перейти на нашу страницу с примерами прототипов и каркасов и узнать, что вы можете сделать с Justinmind.
Замечательные примеры каркасов веб-сайтов, которые вдохновят вас
1. Каркас веб-сайтов агентства недвижимости
Этот каркас, разработанный Кира, является отличным примером для агентств недвижимости и риэлторов. В дизайне используется большое изображение главного героя, и особое внимание уделяется поисковым фильтрам, чтобы облегчить пользователю поиск недвижимости.Нам нравится, что дизайн учитывает рыночные данные, такие как статистика и тенденции в сфере недвижимости.
2. Каркас веб-сайта о моде и красоте
Индустрия моды известна потрясающей эстетикой, глянцевыми журналами и, возможно, множеством критических замечаний. Сайтам, обслуживающим этих модников, есть чему соответствовать! Египетский дизайнер пользовательского интерфейса Махмуд Халед Дейаб представляет здесь свой модный дизайн электронной коммерции, начиная с некоторых эскизов и заканчивая визуальным примером окончательного дизайна веб-сайта.
Что мы находим наиболее интересным в этом каркасном дизайне, так это использование пространства. Deiab использовал сетку, что упрощает чтение и сканирование. Его использование пробелов помогает установить визуальную иерархию между элементами.
Кроме того, его тщательно подобранная типографика представляет собой интересный, реалистичный компромисс, предлагаемый в остальном статичном каркасе в оттенках серого.
3. Пример каркаса веб-сайта электронной коммерции
Инновации в электронной и мобильной торговле открывают для пользователей возможность выполнять расширенные операции, такие как национальные и международные переводы и отслеживание квитанций на ходу.Очень важно правильно настроить мобильные приложения и веб-сайты с первого раза, и в результате мы видим множество отличных каркасных шаблонов и дизайнерских моделей. Ниже представлен наш выбор из множества.
Созданный Якопо Спина и продемонстрированный на Behance, этот каркасный пример веб-сайта является отличным представлением настраиваемого мобильного веб-сайта электронной коммерции. Использование синего и белого цветов обеспечивает необходимый контраст между визуальными элементами. Jacopo использовал реальный контент, такой как нижний список навигации, чтобы дать пользователям реалистичное представление о том, как может выглядеть конечный продукт.
По его собственным словам: «Каркас был разработан как шаблон по умолчанию для веб-сайта электронной коммерции, с соблюдением классического дизайна интерфейса, удобства использования, призыва к действию, разрыва линий, но с разделением контента для идеального, плавного и четкого дизайна на мобильные устройства и планшеты ».
4. Пример каркаса услуг — кейтеринг
Если ваш клиент предлагает какой-либо тип услуг, этот каркас может стать идеальным материалом для вдохновения в дизайне. Этот высококачественный каркасный дизайн, разработанный Масадуром Рахманом для кейтеринга, демонстрирует нам силу простоты и пустоты.
Обратите внимание, как разные цвета разделяют экраны, на которых представлена разная информация, например, презентация компании или описание предлагаемых ими услуг. Отличная работа по обеспечению хорошей доступности с простой панелью навигации вверху.
5. Пример каркаса веб-страницы Shopify
Shopify — это крупная платформа электронной коммерции с более чем 600 000 различных продавцов в 2017 году. Поэтому неудивительно, что мы смогли найти отличные примеры каркаса в виртуальном мире, которые делают большую часть платформы — и продемонстрировать отличные навыки дизайнера UX.
Дизайнер Жанна Хаган создала этот замечательный каркас, который демонстрирует, как хорошо организованный каркас может проиллюстрировать сильные стороны магазина и платформы. Как видите, эти каркасы довольно развиты и даже имеют некоторые визуальные компоненты, напоминающие готовый проект.
6. Блог о путешествиях (целевая страница) Пример каркаса
Дизайнер Захид Хасан Зисан создал этот замечательный каркас, который довольно прост по своей композиции — в нем пока нет визуальных элементов.Но благодаря простоте каркаса мы можем полностью оценить продуманную структуру целевой страницы.
Благодаря меню навигации вверху страницы и продуманному расположению различных компонентов, таких как текстовые поля, этот каркас является отличным примером того, как максимально эффективно использовать имеющееся у вас пространство экрана. Вы заметите много пробелов, которые одновременно направляют наш взгляд на каркас и облегчают отображение информации на экране. Довольно гладко, а?
7.Домашняя страница для веб-сайта маркетингового агентства wireframe
UX-дизайнер Сергей Пикин поделился этим замечательным вайрфреймом на Dribble — он касается домашней страницы, созданной для агентства цифрового маркетинга. Вы заметите, что в дизайне уже есть реальный контент и некоторые визуальные эффекты, такие как значки и логотипы.
В дизайне используется цвет, чтобы дать ощущение организации и разделения областей. Настоящие изображения отсутствуют и, скорее всего, были добавлены на более позднем этапе процесса разработки продукта.
Навигационная панель вверху дает нам предварительный просмотр информационной архитектуры и навигационного потока всего веб-сайта — и все это, не перегружая глаз. Впечатляющий!
8. Пример каркаса инструмента управления социальными сетями
Этот каркас показывает скелет Sweet.io, инструмента управления социальными сетями, разработанного Давидом Ковалевым. Обратите внимание на использование реального контента и даже нескольких основных визуальных компонентов, которые позволяют нам заглянуть в окончательный дизайн.
9. Пример каркаса здоровья / благополучия
Дизайнерское агентство Alyoop из Мельбурна разработало этот каркас для демонстрации макета информационной панели.
Дизайн относится к инструменту «Назад к моему телу», посвященному здоровью и здоровью, и отображает информационную панель, которая показывает пользователям все самое важное содержимое, такое как журнал приема пищи в форме карточек.
В этом каркасном примере пользователи классифицируют свои зарегистрированные приемы пищи, позволяя продукту узнать их вкусы и предпочтения.Эта система маркировки еще больше повышает удобство использования продукта.
10. Каркас банковской панели (приборной панели)
Этот каркас приборной панели, представленный вам Сечилом Калемом, содержит гораздо более подробные сведения и содержит сложные данные, как и следовало ожидать от банковской платформы. Этот каркасный дизайн впечатляет именно потому, что эти сложные данные представлены пользователю в логичном и хорошо организованном виде.
Как и положено хорошей приборной панели, пользователь может мгновенно увидеть всю важную информацию.Используя настоящий письменный контент, мы можем получить реальное представление о готовом продукте. Этот пример высокоточного каркаса является отличным указателем того, как связным образом получить большой объем информации на одном экране.
Потрясающие примеры каркасов мобильных приложений, чтобы начать работу
1. Каркасное мобильное приложение онлайн-сервисов для путешествий
Сиддхарта Пандей создал один из лучших каркасных мобильных приложений для путешествий , которые мы когда-либо видели. Его интерактивный каркас «Мое путешествие» поставляется со всей отделкой.После того, как вам будет предложено войти в систему с помощью сайтов социальных сетей, таких как Facebook или Google+, вы выберете даты поездки и пункт назначения в календаре и в раскрывающемся списке соответственно.
Каркас приложения для путешествий Сиддхартхи Пандей на Behance
После прохождения обычных экранов, которые другие онлайн-приложения и сайты о путешествиях требуют от нас заполнения, каркас Pandey предлагает изящные — и необязательные — дополнения для заполнения, такие как цель вашей поездки, фильтры инвентаря и возможность покупки предметов для путешествий. перед поездкой.Хороший!
2. Каркас мобильного приложения для продуктовых онлайн-магазинов
Цифровые продуктовые магазины резко выросли в последние годы, избавившись от утомительной работы и неудобств при просмотре магазинов. Но это означает, что сайты, на которых мы покупаем, должны быть быстрыми и простыми в использовании.
Создавайте красивые и эффективные каркасы с Justinmind
Бесплатное скачиваниеВайрфрейм Владимира Мельника для мобильного приложения интернет-магазина и службы доставки продуктов на Behance
С полезными описаниями функций на домашней странице, интеллектуальным боковым меню, системой быстрого входа в систему с использованием социальных сетей и новейшими функциями поиска, этот каркас выглядит так, как будто он может составить конкуренцию многим из существующих в настоящее время онлайн-продуктовых магазинов.
3. Каркас мобильного приложения для социальных сетей
ResMed Старший дизайнер визуального взаимодействия Марк Колдуэлл представляет свой чувственный каркас онлайн-знакомств «Логика и поток», и это все, на что мы надеялись. Его проекты полны и просты в использовании, с формами, ярлыками и заполнителями контента, чтобы предоставить дополнительные — хотя и несколько непристойные! — подсказывает пользователю.
Серия каркасов Logic ‘n’ Flow Марка Колдуэлла на Dribbble
Как насчет приложения «умная погода», которое позволяет демонстрировать описательные погодные статусы, такие как температура, давление и влажность.
В этом каркасном примере мобильного приложения ниже, разработанном Мэттом Скланрандисом, мы можем четко визуализировать каждую функцию, которую будет содержать окончательное погодное приложение. Могут быть размещены полезные статистические данные, графики и диаграммы истории, а также интерактивные карты и прогнозы для вашего района.
Каркас приложения погоды Мэтта Скларандиса на Behance
Представляя приложение погоды коллегам или заинтересованным сторонам, мы рекомендуем показывать им интерактивный каркас или прототип средней и высокой точности, чтобы они понимали функциональность, а также визуальную структуру и атрибуты.Погода довольно интерактивная!
5. Каркас мобильного приложения для спорта и отдыха
Если вы не знакомы с компанией, Boosted из Сан-Франциско производит скейтборды с легкими и мощными электродвигателями. В прошлом году команда использовала Justinmind для создания каркаса и прототипа своего мобильного приложения для iOS, и их отзывы были потрясающими!
В тесном сотрудничестве с командой разработчиков продуктов дизайнеры создали серию бумажных каркасов, прежде чем «перейти к пикселям».После этого команда перешла к созданию каркасов с подробным пользовательским процессом навигации. Это помогло им полностью определить каждый элемент дизайна и убедиться, что все, включая инженеров-программистов, были на одной странице.
Вы можете найти больше об этих скетчах и каркасах здесь.
6. Пример каркаса мобильного приложения для умного дома
Этот каркас с высокой точностью уже содержит ключевые анимации готового продукта. Благодаря простому дизайну, который имеет визуальные компоненты, но не цветовую схему, мы можем оценить простоту и практичность продукта.
Разработанный Alyoop, этот каркас даже использовался для пользовательского тестирования. Что не любить, правда?
7. Пример каркаса мобильного приложения для банковского дела
Этот каркас с высокой точностью уже использует реальный контент, но оставляет визуальный мусор на более поздний этап разработки продукта. Нам нравится этот дизайн, потому что, несмотря на то, что он изначально предназначался для инструмента отслеживания цен, эту концепцию можно применить к большинству банковских и личных финансовых инструментов.
Разработанный Кишором, этот каркасный пример хорошо подходит для демонстрации того, как отображать сложные данные на уменьшенном экране смартфона.Различные области экрана хорошо разделены, а дизайн оставляет много свободного пространства, чтобы облегчить взору пользователя.
8. Пример каркаса мобильного приложения «Музыка»
Этот каркас от Афшина Мохаммади представляет собой простой и мощный дизайн, который подчеркивает практическую функциональность продукта. Он демонстрирует, как будет отображаться музыка и как пользователи могут исследовать новые типы музыки с помощью продукта.
9. Пример каркаса спортивного мобильного приложения
Дизайнер Рейсс создал этот высококачественный каркас для мобильного приложения, которое занимается всем, что связано с футболом.Каркасы, которые мы видим ниже, являются отличным примером того, как мы можем использовать реальный контент и даже добавить немного цвета к каркасам, прежде чем переносить их на уровень прототипа.
В каркасе мы можем оценить компоненты навигации и различные аспекты продукта. Просто и понятно — именно так, как нам нравится!
10. Пример каркаса мобильного приложения для образования
Еще один замечательный пример каркаса от Кишора — он касается мобильного приложения, которое помогает родителям быть в курсе школьных занятий своих детей.Нам нравится панель навигации внизу страницы, которая показывает нам самые важные функции приложения.
Окунуться в пруд каркасов перед тем, как прыгнуть с головой в глубокую лужу прототипов — всегда хорошая идея. Мы знаем, что иногда бывает сложно собрать вдохновение, чтобы сдвинуть с мертвой точки. Но, надеюсь, с этими замечательными каркасными примерами веб-приложений и мобильных приложений вы обнаружите, что у вас есть идеи о том, как подойти к вашему следующему проекту!
примеров каркасов для веб-сайтов и мобильных приложений | Ник Бабич | Thinking Design
В этой статье мы поделимся отличной коллекцией вдохновляющих и обязательных к просмотру примеров каркасов для веб-сайтов и мобильных приложений, а затем дадим вам немного больше информации о каркасах и их использовании.Вы также найдете полезную коллекцию наборов каркасов, которые вы можете попробовать в своем следующем проекте.
Автор: Михал Новаковски
Платформа: Интернет
Верность: Высокая
Михал Новаковски поделился отличной коллекцией примеров каркасов веб-сайтов для электронной коммерции. В приведенном ниже каркасе есть несколько важных областей — фильтры, релевантные продукты и сортировка. Просто взглянув на этот каркас, легко понять, как будет работать фильтрация.
Вы также можете заметить, что этот образец имеет отличную визуальную иерархию. Продукты распределены в удобной для сканирования сетке. Каждый элемент в сетке содержит важную информацию о продукте — изображение продукта, название и цену.
Автор: Ryszard Cz
Платформа: Mobile (iOS / Android)
Верность: Средняя
Простота и прозрачность информации — две ключевые характеристики хорошего дизайна для людей, которые думают об инвестировании своих денег.Легко видеть, что важная информация в примерах каркасов приложений Ryszard Cz визуально отнесена к приоритетам. Каждый экран помогает пользователям быстро найти всю необходимую информацию.
Автор: Петр Каймерчак
Платформа: Интернет
Верность: Средняя
Дизайн целевой страницы всегда должен быть оптимизирован для быстрого сканирования. Посетители должны иметь возможность получить общее представление о продукте / услуге всего за несколько секунд. Если вы думаете, какой макет выбрать для целевой страницы, взгляните на приведенные ниже примеры макетов веб-сайта Петра Каньмерчака.Вы найдете различные макеты, оптимизированные для быстрого сканирования.
Автор: Павел Квасник
Платформа: Интернет
Верность: Средняя
Это отличный пример информационной панели для отдела продаж и маркетинга. Каркас создается с высокой точностью, поэтому вам не нужно представлять, как будет выглядеть конечный продукт. Обратите внимание, что этот каркас также показывает механизм взаимодействия с пользователем — легко увидеть, как взаимодействие перетаскивания будет работать для конечных пользователей.
Автор: Фернандо Алета
Платформа: Mobile (iOS / Android)
Верность: Низкая
Подкаст представляет собой набор примеров каркасов приложений, созданных с низкой точностью и предназначенных для демонстрации ключевого контента и необходимых разделов на отдельных экранах. Подкаст упрощает для дизайнеров понимание основной структуры пользовательского интерфейса. В этих каркасах ограниченное количество реального контента, и в большинстве разделов есть контент Lorem Ipsum.
Автор: Piotr Kamierczak
Платформа: Mobile (iOS)
Точность: Высокая
Примеры каркасов приложений Adventure представляют собой сочетание экранов приложений на основе социальных сетей и карт.Каркасы построены в цвете и демонстрируют экраны с точностью, близкой к окончательному визуальному дизайну.
Автор: Кетеван Пхагава
Платформа: Mobile (iOS / Android)
Fidelity: Medium
Аналитика мобильных приложений — это набор примеров каркасов приложений, предназначенных для финансовых учреждений, таких как банки. Визуализация данных играет ключевую роль в этой коллекции, поэтому вы можете видеть различные диаграммы и графики, которые упрощают процесс понимания данных.Хорошо известно, что передача информации через визуальные эффекты — отличный способ сделать данные интересными и легкими для понимания.
Автор: Агнешка Корбер
Платформа: Интернет
Точность: Высокая
Информационная панель веб-приложения — еще один проект, демонстрирующий возможности визуализации данных. Макет содержит значительный объем информации, но он не перегружен слишком большим количеством деталей, потому что он разработан с использованием F-образного шаблона сканирования.В результате зритель сразу почувствует ценную информацию.
Автор: Инна Гаврик
Платформа: Mobile (iOS)
Верность: Средняя
Приложение для принятия решений помогает пользователям решать сложные вопросы. Каркасы предоставляются в формате пользовательского потока, и этот формат помогает донести концепцию до команды продукта и заинтересованных сторон. Макет минималистичный, но содержит всю важную информацию и элементы пользовательского интерфейса.
Автор: Andrew Mialszygrosz
Платформа: Android TV
Верность: Средняя
Когда дело доходит до проектирования для телевидения, очень важно адаптироваться как к большому размеру экрана, так и к различным способам взаимодействия (пользователи будет полагаться на удаленный доступ для взаимодействия с контентом).Так что создать достойный макет для просмотра телевизора может быть непросто. Этот каркас может стать отличным ориентиром для всех, кто занимается дизайном для телевидения. Если вам интересно, как будет выглядеть этот каркас, если заполнить его реальными данными, обязательно проверьте следующий пример.
Автор: Вадим Кендюхов
Платформа: Mobile
Fidelity: Low
Вайрфреймы, перечисленные ниже, охватывают только одну часть банковского приложения — денежные переводы.По словам автора, поток пользователей для этой операции включает четыре основных модуля оплаты — перевод по номеру телефона, по номеру карты, по номеру счета и перевод между своими счетами. Каркасы также предоставляются в формате пользовательского потока.
Автор: Вилли Р.
Платформа: Мобильная
Верность: Низкая
Вилли Р., автор этого каркаса, хотел создать минималистичный, но очень удобный интерфейс. Убрал все лишнее и оставил только самое необходимое.Перечисленные ниже каркасы созданы с низкой точностью, поэтому они дают только общее представление о том, как будет выглядеть дизайн. Если вы хотите увидеть, как автор превратил эти каркасы в окончательный дизайн, обязательно ознакомьтесь с его тематическим исследованием на Behance.
Каркас — это упрощенное и схематичное визуальное представление макета для страницы или экрана веб-сайта, которое явно фокусируется на приоритезации доступного контента и функций.
Самый простой способ представить каркас — это построить дом.Построить дом без планов сложно (или почти невозможно). Столь же сложно создать интерфейс из воздуха.
Каркас — это первое визуальное представление абстрактной идеи дизайнера. Каркас — это быстрый и дешевый способ спланировать структуру страницы или экрана. Обычно каркасы используются дизайнерами UX на ранних этапах проектирования. UX-дизайнеры используют каркасы для передачи своих идей о дизайне продукта, и они позволяют им определять функциональность страниц, обсуждать дизайн и выявлять проблемы на ранней стадии.Если команда хочет внести какие-то изменения, каркас гораздо проще изменить. Так что, в конце концов, каркасные модели экономят команде разработчиков много времени.
Традиционно каркасы представляют собой эскизы с низкой точностью или цифровые иллюстрации, созданные из блоков и линий, иллюстрирующих блоки содержимого и элементы навигации. Вайрфреймы lo-fi дают разработчикам возможность увидеть базовую структуру пользовательского интерфейса. Устраняя цвет, изображения и другие визуальные детали, дизайнеры вынуждены думать об общей картине — макете и функциональности отдельных страниц, а также о том, как они соотносятся друг с другом.
Однако современные инструменты проектирования позволяют без особых усилий создавать каркасы средней и даже высокой точности. Каркасы средней точности создаются в монохромной палитре, часто в оттенках серого, что делает ее похожей на предыдущую. Но в отличие от низкоуровневых каркасов, компоненты пользовательского интерфейса в каркасах среднего качества более детализированы и реалистичны. Каркасы со средней степенью точности также могут содержать реальные изображения, и это свойство делает каркас больше похожим на макеты, чем на каркасные. Каркасные модели с высокой точностью представляют собой статические версии экранов приложений или страниц веб-сайтов, и они полезны при создании прототипов.
Каркасные модели особенно полезны в начале процесса проектирования, когда основной целью является создание структуры продукта. Ниже приведен общий процесс проектирования продукта:
Как видите, каркасное построение не является первым шагом создания цифрового продукта, но обычно это начальная фаза реального дизайна, когда будущий продукт получает свое первое визуальное представление. Прежде чем продуктовая команда приступит к созданию каркаса, она должна хорошо понимать цели, мотивацию и задачи пользователя, которые они захотят выполнить.
Высокоточные каркасы часто путают с прототипами, потому что они созданы в цвете и выглядят реалистично. Тем не менее, каркасы и прототипы — это две разные концепции, и у них разные цели. Вайрфреймы в основном ориентированы на структуру страницы. С другой стороны, прототипы — это все о взаимодействиях — они созданы для демонстрации не только того, как будет выглядеть продукт, но и того, как он будет работать для пользователей. Прототипы позволяют тестировать взаимодействия между пользователем и интерфейсом, как в конечном продукте.
Наборы каркасов содержат набор графических файлов, включая компоненты пользовательского интерфейса (поля ввода, кнопки, индикаторы выполнения и т. Д.) И даже отдельные экраны для создания каркасов и дизайна пользовательского интерфейса. Наборы каркасов помогут вам упростить процесс создания каркасов, поскольку вам не нужно создавать какие-либо отдельные компоненты с нуля.
Платформа: Web, Mobile
Source Wireframes — отличная коллекция готовых макетов XD для настольных и мобильных устройств. В комплект входит более 500 уникальных макетов, 12 шаблонов и две цветовые схемы.
Платформа: Mobile
XD UX Kit — это мобильный каркасный набор, созданный специально для Adobe XD. Этот набор содержит семь мини-приложений; каждое приложение включает семь экранов + один ключевой экран, и все общие элементы преобразованы в символы. В комплект также входит бесплатный видеоурок.
Платформа: Web
FreeWire — это бесплатный набор пользовательского интерфейса в виде каркаса для Adobe XD. В комплект входит 11 веб-страниц и четыре рамки для устройств.
Платформа: Mobile (iOS)
Platforma — это коллекция из более чем 300 экранов, созданных с учетом рекомендаций iOS и разделенных на 28 популярных категорий контента и тщательно собранных для Sketch, Photoshop, Illustrator и Adobe XD.
Платформа: Mobile, Web
Wires — это два бесплатных набора UX-макетов для мобильных устройств и Интернета, созданные исключительно для Adobe XD. Внутри вы найдете 170 мобильных шаблонов, 90 веб-шаблонов и 240 компонентов.
Создаете ли вы новый веб-сайт или мобильное приложение, макеты неоценимы для удержания всех на одной странице. Каркасы становятся планом этажа вашего продукта, создавая сосуд, в который могут перетекать дизайн и контент. Мы надеемся, что приведенные в этой статье примеры каркасов послужат источником вдохновения при работе над следующим цифровым продуктом.
Стандартная ставка для каркасного дизайна
Этот пост является результатом того, что мы провели исследование как наших существующих клиентов, так и рынка в целом, и убедились, что мы даем ответы на наиболее распространенные вопросы компаний или потенциальных клиентов о веб-дизайне, разработке и маркетинге.
Что такое каркас (веб-дизайн)? Или что такое каркасный дизайн?
Перво-наперво, прежде чем мы перейдем к ценообразованию, давайте поговорим о том, что такое каркасы.В процессе разработки веб-сайта ВСЕ веб-дизайнеры должны выполнить несколько довольно простых шагов. Многие из этих шагов (и уровень детализации этих шагов) будут зависеть как от опыта ваших разработчиков, так и от вашего собственного бюджета, а также от вашего разработчика и вашего времени. Чем крупнее проект, тем выше бюджет и чем больше времени вы должны посвятить — вообще говоря, тем более подробными будут эти начальные шаги. Эти начальные шаги включают в себя все этапы планирования, прежде чем будут представлены какие-либо проекты или начнется кодирование.
В общем это:
- Аудитория — кто будет смотреть сайт, что им нужно знать, как лучше всего привлечь их внимание с помощью слов, изображений и т. Д.
- Карта сайта — что такое все страницы и разделы сайта и как они будут относиться к аудитории.
- Wireframes — объединение двух вышеуказанных ресурсов для определения того, какой контент необходимо представить (и кому), как именно будет выглядеть каждая страница с точки зрения контента.Каркас — это просто руководство с использованием ящиков, где дизайнеры (скорее всего) поместят ваш окончательный контент в окончательный утвержденный дизайн.
Вот пример некоторых каркасов:
Эти два каркаса довольно малы, чтобы поместиться здесь, но даже если они маленькие, вы можете увидеть, что происходит. Первое изображение — это каркас домашней страницы. на самой верхней белой полосе есть ссылки, затем есть черная полоса, по которой будет идти навигация, центральный заполнитель для центрального изображения.Второй каркас — это пример внутренней страницы. А вот примеры представленного окончательно (и утвержденного дизайна)…
Итак, теперь вы можете увидеть, как из каркаса создается окончательный дизайн. Чтобы окончательно просмотреть веб-сайт, который мы использовали для этого примера (и создали), вы можете посетить Fishtale.com.
Стандартная ставка для каркасного дизайна
Вернемся к первоначальному вопросу, который нам недавно задали — сколько стоит каркасный дизайн? Что ж, вот сложная часть — каркас, будь то созданный в цифровом виде или набросанный в блокноте в нашем или вашем офисе, — включен почти в КАЖДЫЙ проект, который мы делаем.Кроме того, это не отдельный шаг. Фактически, это один из немногих шагов, который действительно невозможно сделать, если вы не выполните другие вышеупомянутые шаги планирования (составление карты вашей аудитории и составление карты вашего контента). Хотя во многих случаях его можно полностью пропустить на более простом сайте.
Однако, если вам абсолютно необходимо иметь номер, я бы сказал, что если вы выполните указанные выше шаги с компанией, через процесс каркаса (так что это не включает фактическую презентацию дизайна, а затем любое кодирование), я бы оценил планирование и создание каркаса стоит от 500 до 2500 долларов в зависимости от сложности вашего сайта и ситуации.
И это последняя идея, которую следует иметь в виду — если вы создаете веб-приложение (скажем, социальную сеть, похожую на facebook), ваше планирование и последующие каркасы будут МАССИВНЫМИ, а стоимость будет увеличиваться синхронно со сложностью ваш проект.
В конце концов, вам понадобятся спроектированные страницы для размещения всех различных элементов, связанных со сложным веб-приложением (как это выглядит, когда пользователи входят в систему, является ли их раздел администратора?, Как это выглядит и т. Д.).
Если у вас есть дополнительные вопросы о каркасах или вы хотите добавить что-то в обсуждение, оставьте комментарий, и мы обязательно свяжемся с вами в ближайшее время.
Wireframing — Руководство перфекциониста — Smashing Magazine
Об авторе
Эдрик Лапнирамаи — своего рода легендарный единорог. У него была долгая карьера фронтенд-инженера, но он понял, что родился, чтобы быть UX-дизайнером.Он однозначно…
Подробнее о Эдрик ↬Когда я был разработчиком, у меня часто возникали сотни вопросов при создании веб-сайтов из полученных мною каркасов. Некоторые из этих вопросов были такими: «Как этот дизайн будет масштабироваться, если я уменьшу окно браузера?» и «Что произойдет, если эта фигура заполнена неправильно?» и даже: «Какие есть параметры в этом фильтре сортировки и что они делают?» Такие вопросы привели к тому, что я пропустил множество дедлайнов, и я потратил время и силы на постоянное общение.К сожалению, этой ситуации можно было бы избежать, если бы в каркасах было достаточно деталей.
Когда я был разработчиком, у меня часто возникали сотни вопросов при создании веб-сайтов из полученных мною каркасов. Вот некоторые из этих вопросов:
- Как будет масштабироваться этот дизайн, когда я уменьшу окно браузера?
- Что произойдет, если эта фигура заполнена неправильно?
- Какие есть параметры в этом фильтре сортировки и что они делают?
Вопросы такого типа привели меня к тому, что я пропустил множество сроков, и я потратил время и силы на постоянное общение.К сожалению, этой ситуации можно было бы избежать, если бы в каркасах было достаточно деталей.
Теперь, когда я UX дизайнер, я заметил, что некоторые дизайнеры склонны забывать, что каркасы одинаково креативны и технически. Мы несем ответственность за разработку отличных идей, но мы также отвечаем за создание спецификаций продукта. Я допускаю, что можно запомнить так много деталей, что легко потерять счет. Чтобы сэкономить время и силы, я собрал все свои годы знаний в области каркасного моделирования в единый контрольный список, который я использую на протяжении всего процесса.И теперь я делюсь с вами этими знаниями, чтобы вы могли вернуться к творчеству.
Навигация по руководству
Если вы только начинаете работу над каркасным проектом, я рекомендую просмотреть инструкции каждого раздела в виде контрольного списка. Если нет, смело переходите к соответствующему разделу.
Встречайте Image Optimization , новое практическое руководство Адди Османи по оптимизации и размещению высококачественных изображений в Интернете. От форматов и сжатия до доставки и обслуживания: все в одной книге 528 страниц и .
Перейти к содержанию ↬- Решения, которые следует принять во внимание перед созданием каркаса
- Детализация элементов дизайна
- Аннотирование каркасов
Соображения
Примечание: Эти рекомендации больше подходят для каркасов — и в некоторой степени прототипов — в течение жизненного цикла производства (т.е. подготовка вашего продукта к созданию). К этому моменту основная идея была определена, функции были в значительной степени заблокированы, и основные макеты не собирались кардинально меняться.При этом некоторые рекомендации, как в первом разделе, можно использовать для концептуальных каркасов на этапе открытия. Только будьте осторожны, не создавайте слишком подробных деталей, потому что ваш дизайн может кардинально измениться, и вы потратите впустую время.
Наконец, к гиду!
Дополнительная литература по SmashingMag:
Решения, которые следует учитывать перед созданием каркаса
Эти рекомендации гарантируют, что вы зададите сложные, но важные вопросы на ранней стадии, и заложите основу для плавного процесса создания каркаса.
Поддержка устройств
Обычно заинтересованные стороны диктуют, какие устройства поддерживать, но иногда у вас возникает разумное подозрение, что это будет кроссплатформенный или отзывчивый. В других случаях вам, возможно, придется выбрать лучшие устройства для использования с вашим продуктом. В любом случае, вот список эталонных устройств:
- настольных браузеров
- мобильный веб-сайт (браузер)
- собственное мобильное приложение: Android, iOS, Windows
- планшет
- умные часы: Android Wear, Watch OS (iOS), WebOS, Band (Microsoft)
- Smart TV: Android TV, Tizen OS (Samsung), Firefox OS (Panasonic), WebOS (LG)
- Приложения Facebook
- виртуальная реальность: HTC Vive, Oculus Rift, Samsung Gear VR, Playstation VR
- киоски
- игровые консоли: Xbox One, Playstation 4, Wii U, Steam
Подтвердите, что устройства, которые будут поддерживаться. Чаще всего адаптивные мобильные каркасы запрашиваются позже в процессе или внезапно включаются клиентом. Эти запоздалые запросы могут привести к серьезной переработке дизайна, когда вы уже начали работу над каркасами. Итак, убедитесь в следующем:
- Соответствуйте ожиданиям вашей команды.
- Убедитесь, что у вас есть письменное согласие клиента или ознакомьтесь с техническим заданием.
- О системах управления контентом часто забывают, хотя они и не являются устройствами.
Соответствие функций контексту использования. Хотя составление обзора продукта могло бы работать в браузере настольного компьютера, это может быть редко сделано на мобильном телефоне. Просмотрите свои функции одну за другой и определите, получат ли ваши пользователи дополнительную пользу от каждого устройства. Если функция не соответствует целям пользователя, либо измените ее, чтобы она больше соответствовала устройству, либо полностью отключите ее для данного устройства. Уменьшение дизайна сэкономит вам время и деньги.
Проверьте конструктивные различия на нескольких устройствах. Распространенным сценарием является создание настольного приложения с компонентом для мобильных устройств и планшетов. Обсудите следующее со своей командой и заинтересованными сторонами:
- Будет ли макет идентичным (адаптивным) или полностью отдельным?
- Являются ли функции общими для всех функций или будут подмножества?
- Какие операционные системы поддерживаются? Например, приложения для Android и iOS следуют разным шаблонам проектирования.
Ведите документацию о различиях в макетах и функциях, чтобы вы могли легко проектировать их позже в своих каркасах.
Учитывайте последствия ориентации экрана. Для мобильных устройств и планшетов дизайн может выглядеть по-разному в портретном и ландшафтном режимах.
- Если оставить без внимания, альбомная ориентация будет выглядеть как портретная версия, но с увеличенной шириной и меньшим горизонтальным пространством просмотра.
- Экраны можно заблокировать по ориентации. Будьте осторожны с макетами дизайна, которые предназначены исключительно для портретной или альбомной ориентации, потому что вы заставляете пользователей работать определенным образом.Если сомневаетесь, проведите юзабилити-тест.
Масштабирование дизайна
Макет и его элементы пользовательского интерфейса могут масштабироваться различными способами при изменении размера окна. Наиболее популярные шаблоны масштабирования:
- фиксированный или статический . Остается неизменным, несмотря ни на что.
- жидкость или жидкость .Постепенно сжимается или растягивается с каждым пикселем.
- адаптивная . Макет изменяется в определенных точках остановки по ширине окна.
- отзывчивый . Следует сочетанию плавного и адаптивного поведения.
Liquidapsive — это интерактивный инструмент для визуализации того, как каждый шаблон масштабирования влияет на макет при изменении размера окна.
Добейтесь консенсуса команды. Сначала обсудите со своей командой лучший подход, потому что это отнимет у вас, разработчиков и визуальных дизайнеров время.Пользователи ожидают, что у большинства веб-сайтов будут настольные и мобильные версии, хотя им не всегда нужно использовать один и тот же набор функций.
Согласитесь со своим разработчиком по механике. Проконсультируйтесь со своими разработчиками о том, как следует масштабировать дизайн. Также обсудите точки останова и поведение масштабирования для макетов и элементов пользовательского интерфейса, в которых вы не уверены.
Подготовьте множество наборов каркасов. Для адаптивных макетов потребуется множество наборов экранов; Итак, сообщите менеджерам проектов, что для этого потребуется дополнительное время.Обычно я добавляю от 50 до 75% от общего времени для каждого подхода.
Размер экрана по умолчанию Разрешение
Установка размера экрана по умолчанию важна для всех в вашей команде, потому что они должны знать, что разрабатывать и для чего проектировать. Вы также хотите избежать случайного запуска слишком большого размера, а затем осознания необходимости уменьшить его.
Начните с малого и приготовьтесь к большому. 1024 × 768 пикселей для настольных компьютеров и планшетов и 320 × 480 для мобильных устройств, как правило, безопасные разрешения для работы.Все, что выше, может быть рискованным для начала. Благоразумно начинать с низкого разрешения, а затем увеличивать масштаб, чтобы дизайн по-прежнему выглядел адекватно даже при увеличении окна.
(Просмотр большой версии)Кроме того, учтите, что многие люди не разворачивают окно браузера до максимума, поэтому их представление макета будет еще меньше.
Используйте аналитику для принятия решения. Analytics для разрешений экрана может выявить интересные тенденции, которые помогут вам принять обоснованное решение.Возможно, вам понадобятся данные, чтобы убедить вашего клиента в решении, которого вы добиваетесь. Помните, что лучше быть инклюзивным, чем эксклюзивным.
Хотя 1366 × 768 пикселей имеет наибольшее количество пользователей, 1280 × 800 — лучший вариант для начала, несмотря на использование 3,76%. (Просмотр большой версии)Выбор большего и красивого разрешения может отрезать часть вашей аудитории. Чтобы помочь в анализе, вот несколько сценариев, которые я видел раньше:
- Самое популярное разрешение иногда может быть безопасным, если оно показывает тенденцию постоянного роста на протяжении многих лет, в то время как более низкие разрешения снижаются.
- Группа небольших разрешений с низким процентом использования может составить значительную популяцию — в этом случае выберите самое низкое разрешение.
- Для большого разброса разрешений выбирайте самое низкое.
- Если хотя бы 5% пользователей имеют низкое разрешение, такое как 1024 × 768, я бы проявил осторожность и выбрал его.
- Просмотр тенденций за последний год иногда лучше, чем просмотр тенденций с самого начала, потому что последний может включать решения, которые больше не актуальны.Очистите свои данные, удалив старые данные и разрешения на мобильных устройствах и планшетах — тенденции будет легче определить.
Знайте свою аудиторию и среду использования. Хотя 1366 × 768 является наиболее распространенным разрешением для настольных компьютеров (по данным StatCounter и W3Counter по состоянию на май 2016 года), подумайте о контексте использования вашей аудитории. Например, разрешение 1024 × 768 имеет смысл, если вы имеете дело с пользователями, которые работают на старых компьютерах и не могут менять свое оборудование (обычно в корпоративных средах).
Уровень верности
Четко сформулируйте свои определения верности, потому что это может означать разные вещи для разных людей. Ниже описано, как я определяю верность каркаса:
Низкая точность имеет следующие элементы:
- Основное внимание уделяется макету и высокоуровневым взаимодействиям и концепциям.
- Элементы пользовательского интерфейса и контент могут быть представлены в виде блоков или строк с описанием меток или без них.
- Серая шкала.
- Можно бумажный эскиз.
High fidelity содержит следующие элементы:
- Подчеркивает визуальную эстетику и брендинг, например тон, цвета, графику и стиль шрифта.
- Может включать реалистичные изображения и копии.
- Элементы пользовательского интерфейса выглядят реалистично и могут включать эстетические штрихи, такие как текстуры и тени.
- Иногда называют макетом.
Средняя точность содержит следующие элементы:
- Различается между низкой и высокой точностью воспроизведения.
- Более реалистичные элементы пользовательского интерфейса, но без стиля.
- Заливные изображения и копия.
- Серая шкала.
- Имеет некоторый визуальный дизайн (например, иерархическую типографику).
Побалуйте своих заинтересованных лиц. Понаблюдайте за поведением заинтересованных сторон, чтобы выяснить, что делает их счастливыми, или обсудите с ними, чего они ожидают.
- Они из тех, кто оттачивает незначительные нерелевантные детали? Начните с низкой точности и продолжайте до тех пор, пока они не будут удовлетворены. Затем перейдите к средней или высокой точности. Постепенное повышение точности при многократных проверках упростит согласование и сэкономит драгоценное время на разработку.
- Они из тех, кто реагирует на что-то кричащее? Работайте с высокой точностью, но сначала создайте только пару, чтобы заинтересованные стороны получили представление о том, чего ожидать.
- В случае сомнений, средняя точность всегда является беспроигрышной ставкой, хотя на это уходит немного больше времени.
Подтвердите ожидания верности. Какую бы лояльность вы ни выбрали, убедитесь, что ваша команда и заинтересованные стороны находятся на одной волне — подумайте о том, чтобы привести примеры, чтобы быть уверенным. Страшно идти на встречу с некачественным дизайном, когда «низкая верность» в сознании людей на самом деле означает «средняя верность».
Сеточные системы и выравнивание
При использовании в каркасном инструменте сеточная система экономит ваше время, легко выравнивая пользовательский интерфейс с помощью функций привязки к сетке.Эта функция в основном сохраняет ваш дизайн ровным и отполированным.
Использование системы сеток также поможет вам сохранить согласованность макета и сбалансировать иерархию дизайна. В статье «Все о сеточных системах» содержится прекрасная работа по краткому объяснению теории, лежащей в основе сеточных систем, и ключевых преимуществ их использования.
Для вдохновения в дизайне я использовал статью «Эффективное использование сеток макетов», где приведены примеры макетов и шаблонов сеток.
Знайте свои особенности выравнивания и интервала. Я добиваюсь идеального пикселя, используя функции выравнивания и распределения пространства, которые есть во многих каркасных инструментах. Научитесь использовать наиболее распространенные сочетания клавиш, такие как центрирование, распределение пространства, группировка и разгруппировка. Это избавит вас от необходимости вручную полировать макеты.
Здесь показан модуль выравнивания объектов Omnigraffle, который в чем-то похож на другие инструменты, такие как InDesign и Axure. (Просмотр большой версии)Проведите визуальный контроль. Ваш визуальный дизайнер и разработчик в конечном итоге сделают большую часть фактического выталкивания пикселей, но вам нужно подобрать его как можно ближе; небрежный дизайн потеряет доверие пользователя.Ключ к экономии времени и очистке дизайна — это немного отойти от дизайна и посмотреть, видны ли невооруженным глазом какие-либо перекосы.
Теперь, когда вы отметили все действия перед созданием каркаса, вы можете приступить к проектированию реальных каркасов. Следующий раздел будет посвящен полировке дизайна.
Детализация элементов дизайна
После того, как вы закончили большую часть своих основных проектов, пора включить все громоздкие детали. Просмотрите каждый из ваших экранов и используйте приведенные ниже рекомендации в качестве контрольного списка, чтобы заполнить все, что отсутствует.
Обратная связь при взаимодействии
Для любого действия, выполняемого пользователем, всегда должна быть обратная связь, чтобы сообщить ему, что произошло или каков следующий шаг.
Проверить формы. Формы обычно содержат один из следующих проверочных ответов:
- Недействительный синтаксис: для адреса электронной почты, номера телефона, кода города, URL-адресов и номеров кредитных карт.
- Неверный вход в систему: включите сообщение о неверном имени пользователя или пароле, но также укажите одно сообщение о том, что оба неверны.
- Пустые поля формы.
- Обязательные флажки: для принятия условий обслуживания.
- Возрастное требование: раскрывающийся список для ввода даты рождения.
Промежуточные сообщения и модальные сообщения. Многие действия пользователя генерируют некоторую форму пользовательского интерфейса, чтобы информировать пользователя о том, что происходит, или предлагать ему что-то сделать. К ним могут относиться:
- подтверждение
- предупреждение или предупреждение
- успех
- неудачное действие
- ошибка
- индикатор долгосрочного прогресса: это когда пользователю, возможно, придется ждать долгого закулисного процесса, чтобы полная (даже на несколько дней).
- Индикатор или полоса выполнения: Включите состояния для нулевого прогресса, выполнения, завершения и сбоя.
- спиннер: для неопределенных оценок времени или коротких операций.
Пишите удобные сообщения. Никто не любит читать непонятные сообщения об ошибках, такие как «Исключение 0xc000000933», или общие, например «Ошибка входа». И если у вас в команде нет технического писателя, вы на самом деле самый квалифицированный человек для написания удобных сообщений.
Для единообразия я следую этим критериям при написании сообщений:
- Укажите конкретную проблему, если это возможно.
- Укажите следующий шаг для решения проблемы.
- Сделайте это кратким и лаконичным, от одного до двух предложений.
- Объясните в разговорной речи.
- Избегайте технического жаргона.
- Сохраняйте позитивный и извиняющийся тон. Представьте, что вы практичный представитель службы поддержки клиентов.
- Подчеркните тон бренда, если он есть.
Внедрить вспомогательные методы ввода форм. Ваш разработчик будет знать хитрые приемы, позволяющие немедленно показывать пользователям сообщения об ошибках или поддерживать пользователей с помощью полей ввода.Ниже приведен список распространенных приемов, о которых следует подумать:
- Флажок «Запомнить меня» для входа в систему.
- Ссылки для забытого пароля или имени пользователя. Не забудьте про дополнительные экраны, такие как «Отправить пароль для сброса на электронную почту» и подтверждение того, что сброс был успешно отправлен.
- Предлагаемые результаты при вводе ключевых слов в поиске.
- Проверка каждого введенного символа клавиатуры.
- Предел символов, со счетчиком или некоторым визуальным представлением при достижении лимита символов.
- Раскрывающиеся списки с автоматической фильтрацией элементов при вводе текста. Select2 — отличный плагин для комбинированных списков.
- Сообщая пользователю, когда он ввел старый пароль.
- Контрольный список надежности пароля или синтаксиса пароля, в котором отмечаются требования к синтаксису при вводе пользователем.
Состояния взаимодействия
Пройдитесь по каждому из компонентов пользовательского интерфейса и спроектируйте его для наилучшего и наихудшего сценариев, а также для любых других потенциальных состояний.
Выпадающие списки. Хотя закрытое состояние уже будет в вашем дизайне, включите развернутое состояние в свои аннотации или на отдельной странице. Есть ли у вас какие-либо из следующих типов раскрывающихся списков?
- меню навигации
- поле со списком (состояния, дата, возраст)
- фильтр
- сортировка
- контекстное меню
Заголовки, метки и имена. Учитывать все случаи, когда текст очень длинный в ограниченном пространстве и не может перейти на новую строку (например, в таблице).Попробуйте сократить текст, как показано ниже, а затем включить полный текст во всплывающую подсказку.
- Многоточие: «Дезоксирибо…»
- Сокращение: «Деокси»
- Сокращения: «ДНК»
- Названия: «G. Вашингтон или Джордж У. »
- Числа: «100K», «50M», «140+»
Динамическое содержимое. Вашим разработчикам необходимо знать, как популяция контента масштабируется или ведет себя в различных ситуациях:
- Пагинация: списки результатов поиска, форумы, новостные статьи
- Прокрутка и загрузка контента
- Краткий текст абзаца или теги
- Галереи: изображения, видео и баннерные карусели
- Деревья: вложенные каталоги файлов или папок
- Комментарии и сообщения
Эти состояния обычно связаны с динамическим содержимым:
- Первая, средняя и последняя страницы: элементы управления разбиением на страницы могут иногда отображаться по-разному в зависимости от того, где пользователь есть, а последние страницы могут включать действие «следующий шаг» для заполнения пустого пространства.
- Стандартная длина содержимого: это значение по умолчанию.
- Пустое или незаполненное содержимое: пустое пространство может выглядеть неудобно, поэтому подумайте о дружественном сообщении или тонком фоновом изображении, чтобы заполнить пустоту.
- Переполнение содержания: попробуйте использовать ссылки «Еще…» или форму усечения.
- Вложенные сообщения: у Stack Exchange есть ветка форума с различными предложениями по вложению бесконечного количества сообщений.
Иконки с цифрами. Значки иногда содержат такие значения, как количество уведомлений или электронных писем, которые есть у пользователя.Вам необходимо включить следующие состояния:
- нулевые элементы
- типичные элементы: двузначные или трехзначные числа
- большие числа: в зависимости от дизайна, оно может доходить до сотен или тысяч, но с указанием «100K» или « 2000+ »тоже приемлемо.
Поля формы. Формы обычно имеют несколько состояний:
- включен: это значение по умолчанию.
- отключено: для полей, которые кажутся непригодными для использования в определенных условиях.
- исправлено: необязательно иметь другой стиль для полей, ошибка проверки которых была исправлена.
- Ошибка проверки: некоторые дизайнеры помещают сообщения об ошибках рядом с соответствующим полем и / или предоставляют список ошибок.
Всплывающие подсказки. Рассмотрите возможность добавления всплывающей подсказки (короткое одно-два предложения) для любых взаимодействий, которые соответствуют этим критериям:
- Новый или необычный шаблон взаимодействия: полезный текст для взаимодействий, которые пользователи не могут интуитивно понять с первого взгляда. Подумайте о различных дизайнерских решениях, прежде чем использовать это как запасной вариант.
- Расширенные области и действия: общие для таких программ, как Photoshop и Word, в которых расширенные функции повышают производительность или качество работы пользователя.
- Менее частые действия: для редко выполняемых действий потребуется текст подсказки, чтобы активировать память пользователя.
- Сочетания клавиш.
- Сокращенное содержание: сокращенный или усеченный текст, требующий полностью написанной версии.
- Предварительный просмотр содержимого: текст или изображения, которые включают предварительный просмотр содержимого. Это обычное дело для списков, где пользователи хотели бы взглянуть на контент, прежде чем совершить действие, которое унесет их со страницы.
- Справочная информация: дополнительные сведения, которые помогут пользователю быстро решить задачу (например, защитный номер кредитной карты).
Загрузка файлов. Когда пользователь загружает файл в браузере, существует несколько состояний, для которых необходимо разработать:
- Диалоговое окно загрузки файла: обычно предоставляется по умолчанию в ОС или браузере, но включает ваш индивидуальный дизайн, если он у вас есть.
- Индикатор выполнения загрузки.
- Полоса завершения загрузки: для достижения 100%.
- Отмена незавершенной выгрузки: отмена незавершенной выгрузки может занять некоторое время.
- Успех: появляется после исчезновения индикатора выполнения.Включите имя загруженного файла и способ его удаления.
- Удалить подтверждение: Подтверждение удаления загруженного файла.
Жесты
Обычно пользователи будут физически взаимодействовать с вашим пользовательским интерфейсом одним способом, но также может быть несколько жестов для каждого взаимодействия, как в случае гибкого дизайна или кнопок с сочетаниями клавиш. Для каждого действия пользователя ищите другие жесты ниже и позже обратите внимание на различия в ваших аннотациях.
- щелкните
- дважды щелкните
- щелкните правой кнопкой мыши
- проведите или пролистайте
- ущипните и разведите
- нажмите
- наведите курсор
- перетащите и отпустите
- ввод с клавиатуры
- сочетание клавиш
- ссылка на внешний веб-сайт
- ссылка на приложение по умолчанию: электронная почта, номер телефона, карта.
Будьте чувствительны к взаимодействию между устройствами. Если вы работаете над адаптивным веб-сайтом, помните о жестах, которые не будут переводиться плавно:
- Наведение: некоторые дизайнеры заменяют его сенсорным жестом. Но остерегайтесь действий, в которых прикосновение уже используется для чего-то другого.
- Перетаскивание: лучше всего использовать альтернативный дизайн.
- Загрузка файлов: не обычная мобильная задача; рассмотрите возможность удаления его для мобильных устройств.
Дополнительные области и страницы
Помимо основного дизайна, другие разные области, как правило, забываются, например:
- 404 страница ошибки
- Интернет или обслуживание не работает
- Вход в систему: Включите CAPTCHA и вход в социальные сети если необходимо.
- Забыли имя пользователя или пароль: не забудьте успешно отправить сообщение «мы отправили вам электронное письмо для сброса».
- Настройки и конфигурация
- Положения и условия
- Политика конфиденциальности
- Электронная почта: например, подтверждение создания учетной записи или сброс пароля.
Типы пользователей
У вас могут быть пользователи, которые видят другой дизайн или получают взаимодействие специально для них. Включите дополнительные каркасы, чтобы показать, что видит каждый пользователь.
- Новые пользователи: Пользователи, которые только что создали учетную запись.
- Гости: Пользователи, у которых еще нет учетной записи.
- Первые посетители: у вас может быть экран, который видят только один раз.
- Вернувшиеся посетители
- Существующие или вошедшие в систему пользователи
- Администраторы и суперпользователи
- Другие роли
Копия
Подумайте, сколько у вас времени и что было бы полезно для вашей аудитории.Вы также можете смешивать и сопоставлять стили, например, используя настоящий текст для баннера домашней страницы, но заполнитель для других областей. Ниже перечислены различные стили и их основные преимущества.
Lorem ipsum (например, тип, созданный Dummy Text Generator) отлично подходит для:
- предварительного просмотра того, как будут отображаться короткие или длинные абзацы,
- , показа страницы с заполненным содержимым,
- , когда у вас нет бюджет на копирайтинг.
Общие ярлыки , которые описывают окончательный вариант, подходят для:
- , зная, что он должен сказать, но не имея времени написать это,
- , давая направление вашему писателю,
- , избегая политических баталий с члены команды брендинга или заинтересованные стороны,
- уводят заинтересованных лиц от придирок к тексту.
Реалистичная копия , которая точно отражает содержание контента, полезна для:
- повышения точности и реализма изысканного дизайна.
- показывает правильный язык и тон для использования в окончательной копии.
- Проведение юзабилити-тестов дизайна домашней страницы.
Демонстрации
Демонстрация того, как работает взаимодействие, уменьшит недопонимание с разработчиком и обеспечит техническую осуществимость.Обычно разработчик чувствует себя более уверенно при принятии решения, какой плагин или реализацию использовать. Но если вы чувствуете себя технически подкованным, вам, как архитектору, будет действительно полезно сделать первый шаг. Ниже приведены несколько полезных советов.
Найдите плагины. Если вы работаете в Интернете, вы часто можете найти последние и проверенные плагины, используемые сообществом разработчиков, на GitHub. Найдите что-нибудь вроде «аккордеон», чтобы просмотреть плагины для аккордеона. Если вы работаете на других устройствах, например на мобильных устройствах Android или Apple Watch, поищите в Интернете официальную документацию с рекомендациями по дизайну.
Выберите соответствующие плагины. Разработчики считают важным одобрение сообщества, постоянные обновления и совместимость фреймворка при выборе плагина. На GitHub вы можете сортировать по «наибольшему количеству звезд» и «недавно обновленному». Кроме того, поищите демонстрационные ссылки в документации или на веб-сайте, чтобы увидеть, как это будет работать, а затем поделитесь ими со своим разработчиком, чтобы узнать, насколько это возможно.
Постройте демонстрацию. Если вы создаете настраиваемое взаимодействие или поток, которого еще нет, подумайте об использовании инструментов прототипирования или написании кода самостоятельно, если вы технически подкованы.Некоторые инструменты для создания прототипов с функциями дизайна движения включают Principle, Flinto и Axure. Некоторым из них могут потребоваться некоторые знания в области программирования: Origami и Framer.
Если вы действительно умеете кодировать, то CodePen полезен для быстрого и простого создания чего-либо.
Как только вы почувствуете удовлетворение уровнем совершенства вашего дизайна, закончите аннотациями.
Аннотирование каркасов
На этом этапе большая часть вашего дизайна будет завершена, и вы готовы аннотировать свою работу.
Размещение аннотаций
Стратегическое решение того, где и как размещать аннотации на странице, может улучшить рабочий процесс и общее качество.
Определите местоположение. Расположение аннотаций дает разные преимущества. Посмотрите, какой стиль из приведенных ниже вариантов будет для вас наиболее полезным:
- Левая или правая колонка: позволяет читателю сосредоточиться на дизайне или на чтении аннотаций.
- Встроенный: способствует более связанному чтению, связывая объяснения непосредственно с элементами пользовательского интерфейса.
- Отмеченные всплывающие подсказки: похожи на встроенные аннотации. Программное обеспечение для создания прототипов, такое как Axure, позволяет размещать маркеры прямо в дизайне, щелкнув по ним, чтобы открыть аннотацию.
- Отдельная страница: дает достаточно места для просмотра дизайна и аннотаций.
Загрузить каркасные изображения. При проектировании с большим разрешением остается мало места для аннотаций.Вместо этого вы можете создавать каркасные макеты с точным разрешением и иметь другой документ, в котором вы помещаете те же каркасные изображения в контейнер фиксированного размера. Это дает вам постоянное пространство для аннотаций, не беспокоясь о размерах дизайна.
Я создал шаблон (Zip, 1,51 МБ), который позволяет вам просто экспортировать каркасные изображения в папку изображений, а затем перетаскивать те же изображения в аннотированный документ InDesign. Пока вы используете одни и те же имена файлов для экспорта, вы можете постоянно перезаписывать старые каркасные изображения, и они будут автоматически обновляться в документе InDesign.
Написание аннотаций
Следуйте этим техническим правилам написания при редактировании аннотаций:
- Избегайте многословности. Будьте прямыми и лаконичными. Исключите слова и предложения, которые не добавляют никакой информации или являются избыточными. Ваша команда и заинтересованные стороны хотят быстро и легко получать необходимую информацию.
- Избегайте фигур речи и метафор, если ваша аудитория может быть иностранной.
- Придерживайтесь простой лексики, чтобы каждый мог понять, но используйте технические термины, если аудитория их поймет.
- Отдавайте предпочтение активному голосу пассивному, чтобы уменьшить многословность и сделать ваши объяснения более ясными. В Purdue OWL есть статья, в которой показаны примеры активного и пассивного залога.
Пишите для разработчиков. Хотя заинтересованным сторонам понравятся аннотации, основанные на историях, разработчики предпочтут прямые технические объяснения. Будьте предельно подробными о том, как работает взаимодействие, и при необходимости укажите значения. Напишите свои аннотации, чтобы любой мог взять дизайн и построить его, не разговаривая с вами.
Для сравнения и противопоставления нижеследующая аннотация написана для заинтересованного лица, которое работает над концептуальными каркасами (обратите внимание на использование от второго лица и описательную формулировку):
При прокрутке вниз страницы вы легко получите больше результаты поиска, чтобы вы могли продолжить чтение, не выполняя никаких действий.
Вот тот же пример, написанный для разработчика:
Когда полоса прокрутки достигает последнего результата поиска (высота около 25% снизу):
- Динамически загружать еще 10 результатов поиска под текущим списком.
- Если достигнут конец результатов поиска, удалите кнопку «Загрузить еще…».
- Показывать счетчик при загрузке; удалите, когда закончите.
- Использовать анимацию постепенного появления и исчезновения при загрузке результатов.
Перечислить несколько жестов, состояний и демонстраций. Для каждого действия укажите жест (ы), пометьте каждую аннотацию ее состоянием и включите демонстрационные ссылки, если они доступны. Если имеется несколько состояний, определите их условия или бизнес-логику.
В моем каркасе представлены различные стили для описания состояний и жестов.(Просмотр увеличенной версии)Интеграция UX
Одна из наиболее частых проблем для дизайнеров UX — убедить других в своих дизайнерских решениях. Люди склонны считать ваши решения произвольными. Если у вас есть время, я счел полезным связать предыдущую работу по UX с законченным дизайном. Это долгий путь, чтобы напомнить вашей команде или заинтересованным сторонам о доказательствах, подтверждающих ваш дизайн.
Карта сайта. В каждом каркасе покажите, где находится этот конкретный экран на карте вашего сайта.Однако не показывайте всю карту сайта, только непосредственных родителей, братьев, сестер и детей. Вы также можете ссылаться на идентификаторы страниц, если используете их на своей карте сайта.
Персоны и цели пользователей. Включите ярлык с изображением персонажа и основных целей, задач или поведения пользователя, на которые нацелен экран. В качестве альтернативы, включите пользовательские истории и / или функции из матрицы приоритетов функций.
Пользовательские потоки. Покажите читателю, на какой шаг в потоке он смотрит.Включите часть пользовательского потока (достаточно для контекста), а не весь поток.
Приведенная ниже последовательность операций показывает, где в настоящее время находится пользователь, но также показывает предыдущий и следующий шаги. (Просмотр большой версии)Результаты исследования пользователей. Включите результаты пользовательских исследований (в виде маркированного списка), которые непосредственно поддерживают ваши дизайнерские решения. Это могут быть интервью с пользователями, этнографические исследования, аналитика, конкурентный анализ, опросы, фокус-группы или тесты на удобство использования.
Открытые вопросы. Если вам все еще нужна дополнительная информация от заинтересованных сторон, разработчиков или профильных экспертов, предоставьте список вопросов под аннотацией, чтобы дать читателю контекст. Помещение вопросов в каркас имеет несколько преимуществ:
- читатель увидит, что вы глубоко задумываетесь о дизайне,
- способствует повторению и снижает беспокойство по поводу завершения дизайна.
- удобно для вывода на презентации.
Вопросы юзабилити-тестирования. Ваши проекты не всегда будут идеальными с первой итерации. Сведите к минимуму «анализ паралича» дизайна, выбрав гипотетическое направление, а затем проведя тесты юзабилити, чтобы внести изменения в дизайн. Составьте список ваших вопросов пользовательского тестирования, чтобы люди могли видеть ваш мыслительный процесс и чтобы вы могли отслеживать спорные темы для своего плана тестирования юзабилити.
Я сохранил список гипотетических вопросов сбоку, чтобы показать, что мне все еще нужны отзывы пользователей, чтобы двигаться дальше.(Просмотр большой версии)Каркасные метаданные и управление версиями
Вы неизбежно будете перебирать множество версий своих каркасов. Включение каркасных метаданных и отслеживание изменений будет полезно не только для других людей, но и для вас в долгосрочной перспективе. На формирование этой привычки нужно время, но оно того стоит.
Включите оглавление. Оглавление особенно важно при производстве каркасов, потому что там будет много страниц. Кроме того, InDesign может повторно обновлять оглавление при любых новых изменениях страницы.Настройка стилей заголовков может быть сложной задачей, поэтому не стесняйтесь использовать мой шаблон (ZIP, 1,51 МБ), если вам нужно быстро начать.
Добавить нижний колонтитул. Нижний колонтитул — лучшее место для включения дополнительной информации о ваших каркасах. Он также сохраняет ваш документ на случай, если вы распечатаете каркасы и страницы пропадут. Рассмотрите возможность включения следующей информации:
- Название документа: может просто включать название проекта, тип конечного результата и номер версии.
- Номер страницы
- Наклейки с конфиденциальной информацией. Некоторые компании требуют, чтобы вы помечали документы как «Личные» или «Конфиденциальные».”
Отслеживание изменений каркаса. Читателям может быть сложно понять, что изменилось, когда ваши каркасы содержат более 100 страниц. Итак, перед оглавлением включите таблицу исправлений, содержащую следующие сведения:
- дата,
- имя лица, внесшего изменения,
- краткие заметки или пункты списка о том, что изменилось.
Поддерживать управление версиями файлов. Каждый раз, когда вы работаете над новой партией каркасов (т.е.е. рассылает его людям), создайте копию предыдущего файла, прежде чем работать над новым. Затем переименуйте его и укажите хотя бы следующие сведения:
- Торговая марка или название компании клиента: необязательно, если это не имеет смысла или если имя файла слишком длинное.
- Название проекта
- Тип результата: каркасы, в данном случае
- Номер версии: ведущий с двумя нулями для правильной сортировки файлов, потому что «1» может быть неправильно отсортирован с помощью «10» и «100».
- Ваше имя или инициалы: Если вы планируете сотрудничать с другим дизайнером.
- Разделители: используйте подчеркивание или дефис вместо пробела, что иногда вызывает проблемы с файловыми системами.
Это могло бы выглядеть так: Google_Youtube_Wireframes_001.graffle .
Или, если вы сотрудничаете, это может выглядеть так: Apple-iTunes-Wireframes-EL-001.sketch .
Последние мысли
Стремление к совершенству — великая цель, но будьте практичны и со своим временем. Большинство реальных проектов не имеют четких сроков, поэтому определите свои приоритеты и используйте разумные рекомендации.
Моя цель — помочь заполнить пробелы в процессе создания каркасов каждого UX-дизайнера, используя все знания, которые я приобрел за эти годы.Надеюсь, это поможет вам улучшить ваши вайрфреймы.
Я люблю помогать людям, поэтому дайте мне знать в комментариях ниже или свяжитесь со мной, если у вас есть вопросы. Кроме того, поделитесь и поделитесь любовью, если вы нашли это полезным!
Ресурсы
- Каркасный шаблон аннотации, Эдрик Лапнирамай (ZIP, 1,51 МБ) Шаблон InDesign для добавления каркасных изображений и управления аннотациями.
- Liquidapsive Веб-сайт, который точно показывает, что происходит с различными методами масштабирования.
- StatCounter Веб-сайт, отслеживающий используемые в настоящее время разрешения экрана.
- W3Counter Еще один веб-сайт, отслеживающий популярные разрешения экрана.
- Purdue Online Writing Lab Guidelines для технических приемов письма.
- «Все о сеточных системах», Рэйчел Шиллкок, Envato Tuts + Статья о теории, лежащей в основе сеточных систем.
- «Эффективное использование сеток макетов», советы дизайнеров Краткая статья о некоторых примерах сеток макетов и о том, как их использовать.
- Поиск подключаемых модулей, GitHub Хорошо известный хост репозитория исходного кода, который можно использовать для поиска популярных подключаемых модулей пользовательского интерфейса.
- Принцип Инструмент для создания прототипов для Mac, позволяющий точно настраивать анимацию и переходы.
- Flinto Аналогичен Principle, но немного проще с его конструктивными особенностями.
- Axure Комплексный инструмент для создания прототипов, точно имитирующий то, что можно сделать с помощью JavaScript.
- Origami Инструмент для создания прототипов, работающий из кода iOS и Android.
- Framer Инструмент для создания прототипов, который дает вам больший контроль над кодом для ваших переходов.
- Codepen Чистый онлайн-редактор кода, в котором вы можете быстро и легко протестировать анимацию HTML, CSS и JavaScript.
Как добиться успеха в каркасном дизайне — Smashing Magazine
Об авторе
Антон Супруненко — Т-образный продукт-дизайнер и арт-директор из Украины, с более чем 15-летним опытом работы в кросс-функциональных… Больше о Антон ↬
В этой статье мы более подробно рассмотрим одно из самых простых, но часто недооцененных действий в веб-разработке: проектирование каркасов. Вы узнаете, что такое каркасы, зачем нам их проектировать, как получить максимальную отдачу от дизайна и как вывести его на новый уровень.
По большей части мы склонны недооценивать то, что нам знакомо. Также очень вероятно, что мы недооценим те вещи, которые, хотя и являются новыми, кажутся очень простыми в обработке. И это в некоторой степени правильно. Но когда мы сталкиваемся со сложными случаями и принимаются все меры, хорошее и твердое понимание основ может помочь нам найти правильные решения.
В этой статье мы более подробно рассмотрим одно из самых простых, поэтому довольно часто недооцененных действий в веб-разработке, а именно создание каркасов.Мы узнаем, что такое вайрфреймы, зачем нам их проектировать, как получить максимальную отдачу от дизайна вайрфреймов и как вывести его на новый уровень.
Согласно отчету CB Insights «20 основных причин неудач стартапов», 17% стартапов заявили, что причиной их неудач является отсутствие удобства для пользователя. Разработка удобного интерфейса — нетривиальная задача, особенно для больших и сложных продуктов, в которых нужно организовать множество сущностей, зависимостей и элементов. Чтобы разрабатывать такие сложные продукты, вам следует придерживаться подхода «сверху вниз», и создание макетов — лучший метод, который может вам в этом помочь.
Во-первых, давайте определим термины
Каркас — также известный как схема страницы или план экрана, и это визуальное руководство, представляющее каркас веб-сайта или приложения.
Дополнительное определение, которое мы рассмотрим, — это каркасный каркас — процесс проектирования каркаса, который обычно используется для размещения контента и функций на странице, который учитывает потребности пользователя и пути пользователя. Каркасы используются на ранних этапах процесса разработки, чтобы установить базовую структуру страницы перед добавлением визуального дизайна и контента.
На первый взгляд каркасное построение кажется простым. И в этом заключается главная проблема: мы склонны не уделять достаточно внимания простым вещам. Один из способов помочь нам получить максимальную пользу от каркасного моделирования — это определить цели продукта или услуги.
Основная цель каркасного моделирования, которую мы могли бы получить, — показать команде и заинтересованным сторонам, какие сущности, страницы и компоненты будет иметь приложение и как эти элементы цифрового продукта будут взаимодействовать друг с другом.
Из определения цели мы можем увидеть, насколько велико влияние каркаса как на процесс разработки, так и на конечный продукт.
Когда мы помним о целях процесса создания каркасов, нам все равно нужно обращать внимание на то, каких распространенных ошибок следует избегать при разработке каркасов.
Ошибки при создании каркасов, которых мы хотим избежать
- Создание каркасов для «проверки квадратов»;
- Пропуск стадии каркасов вообще;
- Подготовка макетов по визуальному дизайну;
- Не понимаю, зачем использовать каркасы.
Вайрфреймы должны предшествовать стадии визуального дизайна, а не наоборот. Это похоже на выбор технологического стека для вашего приложения после написания кода.
Каркасный дизайн закладывает основу качества дизайна, и чем лучше мы понимаем цель этого этапа, тем больше преимуществ мы можем получить. Итак, давайте погрузимся глубже и выясним, почему нам нужно разрабатывать каркасные модели и какие преимущества дает эта техника.
Компании, которым не хватает знаний о дизайне продукта, могут приветствовать практику пропуска каркасного проектирования, поскольку это позволяет им сократить затраты на проект, но это решение может привести к потенциальной неудаче в долгосрочной перспективе.И вы, как дизайнер, должны объяснить, почему мы это делаем, как это поможет в конечном продукте и как это может даже сэкономить будущие расходы.
Далее давайте проверим некоторые моменты, которые помогут вам лучше понять, зачем нам нужны каркасы, и посмотрим, как они помогают получить отзывы от ваших разработчиков, клиентов и будущих пользователей вашего продукта.
Почему вы должны разрабатывать каркасы
Помогите вашей команде оценить и уточнить объем работы
Каркасы позволяют дизайнерам быстро создать визуальное представление будущего продукта и продемонстрировать его команде для необходимых изменений.Каркасные модели также помогают показать вашей команде, какие экраны будет у приложения, какие элементы и элементы управления будут на каждом экране и как все элементы будут взаимодействовать друг с другом. Кроме того, просмотр каркасов намного быстрее, чем чтение спецификаций. Кроме того, это помогает нам избежать расхождений между первоначальными и окончательными оценками.
Вовлеките всех членов команды в этап проектирования продукта
Мы все были в состоянии создать первоклассный дизайн, но столкнулись с ограничениями разработки.Использование каркасов позволяет нам привлекать разработчиков к обсуждению дизайна на ранних этапах, позволяя им оставлять отзывы и предлагать изменения, прежде чем вы начнете работать над визуальным дизайном. Таким образом вы сможете ускорить процесс проектирования и не тратить зря время и деньги.
Этапы жизненного цикла проектирования и разработки программного обеспечения, на которых каркасы могут использоваться в той или иной форме. (Большой превью)Проведите демонстрацию для клиентов
Получение быстрой обратной связи от ваших клиентов и заинтересованных сторон является важным компонентом процесса проектирования.Кроме того, все мы сталкивались с многочисленными запросами на изменение от наших заинтересованных сторон, и это нормально. С помощью каркасов мы могли бы сделать этот процесс более эффективным. Внесение изменений в прототипы требует больше времени и усилий, чем внесение изменений в каркасные модели, это позволит вам быть более гибкими и не тратить лишнее время на переделки.
Провести пользовательское тестирование
По словам Эрика Райса, автора книги «Бережливый запуск», чем раньше вы проведете пользовательское тестирование, тем лучше — никто не захочет развернуть приложение и обнаружить, что пользователи не понимают, как его использовать. верно.Каркасные модели могут помочь дизайнерам получить ценную обратную связь от потенциальных пользователей и не тратить время на разработку сложных интерактивных прототипов, когда они не нужны.
Тот факт, что дизайнеры UI / UX используют каркасы, не обязательно означает, что они делают это правильно. Для этого вы должны помнить о лучших практиках и следовать им.
Лучшие практики каркасного моделирования
Чтобы добиться наилучших результатов и послужить прочной основой для дальнейшего пользовательского интерфейса, вам необходимо следовать нескольким простым правилам:
1.Минимизируйте использование цвета в каркасах
Если вы используете богатые цветовые палитры в каркасах, напомните себе о цели создания каркасов (чтобы показать, какие элементы будет иметь продукт и как они должны взаимодействовать друг с другом) и Подумайте, помогут ли вам в этом дополнительные цвета. Сведите к минимуму использование цвета в каркасах, для этого у нас будет выделенная фаза. (Большой превью)
В некоторых случаях могли. Но в целом добавление цветов к вашим каркасам может отвлечь внимание зрителя и, несомненно, затруднит обновление.Более того, есть еще одна важная проблема, которую следует учитывать: не все клиенты хорошо разбираются в методах UX и могут использовать цветные каркасы для окончательного дизайна.
Пример использования правильного цвета в вайрфреймах. (Большой превью)Однако это не означает, что вы никогда не должны использовать цвет на каркасах и строго придерживаться черно-белой палитры. Иногда оправдано использование цвета для выделения определенных компонентов. Например, вы можете использовать красный цвет для состояний ошибки или синий для заметок и т. Д.
2. Используйте простой дизайн компонентов
Когда вы добавляете компоненты в свои каркасы, переходите к базовым проектам. Каркасы не предназначены для того, чтобы содержать тщательно разработанные и детализированные компоненты. Вместо этого они должны быть легко узнаваемы членами вашей команды и заинтересованными сторонами. Добавление подробных компонентов будет стоить вам много времени и усилий, но при этом не принесет особой пользы.
Используйте простой дизайн компонентов и четко обозначьте его функциональное назначение. (Большой превью)3. Поддержание согласованности
Подобные компоненты должны выглядеть одинаково на всех ваших каркасах.Если одни и те же компоненты выглядят по-разному, разработчики, вероятно, зададутся вопросом, действительно ли они одинаковы, и даже добавят дополнительное время к оценкам из-за разного дизайна. При работе с каркасами помните простое правило: будьте последовательны и постарайтесь не создавать путаницы.
Поддерживайте согласованность между похожими компонентами и избегайте использования одного и того же внешнего вида для разных компонентов. (Большой превью)4. Используйте реальный контент
Время от времени мы могли видеть, что дизайнеры UI / UX не добавляют реальный контент на каркасы и вместо этого используют lorem ipsum .Это распространенная ошибка, которую лишь немногие дизайнеры осознают. Вы можете возразить и сказать, что контент недоступен на этапе проектирования. Что ж, достаточно использовать черновую версию контента.
Используйте реальный контент вместо lorem ipsum. (Большой превью)Контент влияет на дизайн, который вы создадите, а черновик контента поможет вам принять правильные решения и создать превосходный дизайн. Однако если вы используете lorem ipsum , вы не увидите полной картины и, вероятно, вам придется внести много изменений в пользовательский интерфейс или, что еще хуже, вы создадите дизайн, который не работает.Кроме того, реальный контент повысит ценность ваших каркасов, лучше объяснит контекст и, возможно, укажет на то, что вам уже нужно начать сбор реального контента.
5. Используйте аннотации
Может случиться так, что некоторые дизайнерские решения невозможно визуально проиллюстрировать, поэтому у заинтересованных сторон или разработчиков могут возникнуть вопросы по ним. Например, логика некоторых элементов управления. В таких случаях вы можете предоставить аннотации на экране, чтобы объяснить логику этого. Таким образом, ваша команда поймет ваши решения, и вам не придется тратить время на их обсуждение.
Используйте аннотации для описания конкретной логики. (Превью в большом разрешении)6. От низкой до высокой
Строгих правил нет. Иногда вам следует использовать каркасы с низкой точностью, в то время как для некоторых проектов могут потребоваться каркасы с высокой точностью. Это зависит от проекта, поэтому, если вы хотите добавить больше деталей в каркасные модели, не стесняйтесь делать это. Но, по словам Эрика Райса, не выполняйте лишнюю работу, если это не приносит пользы, начните с основ, а затем добавляйте детали, если они необходимы.Например, если вам нужно привлечь внимание разработчиков к какому-то индивидуальному решению, добавьте больше деталей, чтобы проиллюстрировать это на своих каркасах.
Вайрфреймы с низкой и высокой точностью имеют место быть. (Большой превью)7. Расширение каркасов до прототипов
Как дизайнеры мы работаем с разными продуктами, некоторые из них имеют простые и общие взаимодействия, а некоторые — довольно сложные. Иногда каркасов недостаточно, чтобы проиллюстрировать взаимодействие сложных и необычных интерфейсов, но вместо того, чтобы писать длинные заметки и тратить часы на объяснения, вы можете расширить свои каркасы до интерактивных прототипов.
Разработка интерактивного прототипа теперь проще, чем когда-либо. (Большой превью)Хорошая новость заключается в том, что сегодня у нас есть широкий спектр простых, но очень мощных инструментов, таких как Figma, Invision, Adobe XD, UXPin, Axure, Moqups и т. Д., И нам обязательно нужно их просмотреть и выбрать лучший инструмент. для проектирования каркасов и разработки простых прототипов.
Инструменты для создания каркасов
Пришло время выбрать превосходный инструмент для создания каркасов, который поможет вам создавать потрясающие дизайны и оптимизировать рабочий процесс.Существует множество различных опций, которые вы можете использовать для создания каркаса, и, возможно, вы уже использовали некоторые из них раньше. Я хотел бы дать вам общее представление о том, насколько они разные.
Большинство каркасных инструментов адаптировано для:
- Простота
Они имеют низкий порог входа и идеально подходят для людей, которые делают первые шаги в UI / UX-дизайне и не имеют опыта использования более сложного программного обеспечения. - Сотрудничество
Они обладают богатой функциональностью для совместной работы.Сотрудничество — это основа современной разработки программного обеспечения, поэтому лучшие инструменты для создания макетов не только предоставляют множество функций, но и позволяют эффективно и легко сотрудничать между всеми членами команды, участвующими в процессе проектирования.
Вот наиболее широко используемые инструменты каркаса, адаптированные для совместной работы:
- Figma
Мощный облачный инструмент, который поставляется в веб-версии и настольных приложениях для Windows и macOS. Figma поставляется с множеством мощных функций для создания каркасов, прототипов, пользовательского интерфейса и многого другого (см. Таблицу ниже). - Sketch
Этот инструмент чрезвычайно популярен среди дизайнеров UI / UX. Если вам нужно выйти за рамки набора инструментов Sketch по умолчанию, вы можете использовать десятки плагинов для получения дополнительных функций. В отличие от многих своих конкурентов, Sketch доступен только в macOS, и для совместной работы вам потребуется стороннее решение.
Существует множество приложений, которые можно использовать для разработки каркасов. Не следует делать выбор, основываясь исключительно на функциях, предоставленных в приложении. Вместо этого я бы посоветовал вам попробовать изучить их все и решить, какой из них вам больше подходит.Ниже вы можете найти список некоторых из самых популярных инструментов для начала.
| Инструмент | Плюсы | Минусы |
|---|---|---|
| Эскиз |
|
|
| Figma |
|
|
| Invision Studio |
|
|
| Adobe XD |
|
|
| Принцип |
|
|
| Framer X |
| |
| UXPin |
|
|
| Balsamiq |
|
|
| Axure |
|
|
| Moqups |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator |
|
|
В качестве примера мощи современных инструментов проектирования я хотел бы поделиться своим собственным опытом и показать вам, как мы создаем эффективный каркас процесс проектирования с помощью одного из вышеперечисленных инструментов.
Пример: как мы настраиваем процесс каркасного моделирования в нескольких командах
Контекст
Компания, в которой я работал, создавала сложные цифровые финтех-продукты. Помимо команды дизайнеров, была профессиональная команда бизнес-аналитиков (БА). Они подготовили требования и создали низкокачественные каркасы, которые передали нашей команде дизайнеров.
Выбор инструмента
Нам нужно было выбрать универсальный инструмент для специалистов по анализу и проектированию. Поскольку у большинства бизнес-аналитиков довольно низкие дизайнерские навыки, мы хотели найти инструмент, который был бы достаточно простым для бизнес-аналитиков и в то же время достаточно мощным для дизайнеров.Кроме того, приоритетом нашей команды было простое сотрудничество. Исходя из этих критериев, мы остановили свой выбор на Figma.
Создание библиотеки компонентов
Чтобы упростить процесс разработки продукта, мы создали специальную библиотеку компонентов, которую команда BA могла использовать. Это позволило ускорить создание вайрфреймов, поскольку бизнес-аналитики могли быстро использовать готовые блоки вместо рисования собственных.
Обучение команды
Чтобы показать, как использовать Figma и библиотеку компонентов, мы провели семинар для нашей команды BA.Мы также сочли важным научить их некоторым дополнительным функциям, таким как создание прототипов.
Схема взаимоотношений между командами в процессе проектирования каркасов. (Большой превью)Результат
В нашем случае Figma оказалась эффективной для создания макетов и совместной работы, даже несмотря на то, что члены команды находились в Украине, Австралии и на Филиппинах. Сейчас мы используем Figma в качестве канала связи — на вайрфреймах оказалось удобнее сотрудничать по почте или в мессенджерах.
Подводя итоги
Как простая практика, дизайн каркасов обычно не получает достаточного внимания от нас, дизайнеров, когда мы сталкиваемся с ними впервые.
В результате невнимание к этой технике приводит к ряду недостатков, когда мы либо добавляем много украшений к каркасам, либо создаем низкокачественные каркасы для проверки боксов, когда проект требует большего подробное решение, или даже пропустить этот этап и сразу перейти к визуальному дизайну пользовательского интерфейса.
Обычно все эти ошибки являются результатом плохого понимания обеих целей проектирования каркасов (, то есть показать, какие элементы будет иметь продукт и как они должны взаимодействовать друг с другом ), а также плохого понимания о том, когда вайрфреймы могут нам помочь, например:
- Вайрфреймы могут помочь команде получить более точную оценку проекта.
- Каркасы могут помочь вовлечь всех членов команды в процессы проектирования и избежать инженерных ошибок, которые могут повлиять на процесс разработки.
- Вайрфреймы могут помочь нам делать презентации для клиентов, заинтересованных сторон и проводить сеансы пользовательского тестирования, чтобы как можно скорее получить обратную связь и сэкономить время на разработке некачественных решений.
Сегодня, как дизайнерам, нам повезло как никогда, потому что у нас есть десятки инструментов для разработки каркасов, а также для плавной интеграции этой деятельности в наш общий процесс проектирования.
Единственное, что нам нужно сделать, — это потратить некоторое время на то, чтобы включить как технику, так и инструменты в наш собственный процесс проектирования, и найти способ заставить их работать для нас, чтобы вывести наш процесс разработки продукта на новый уровень. Это они, безусловно, могут.
(ah, yk, il)Примеры каркасов для веб-сайтов и мобильных приложений
Процесс создания цифрового продукта аналогичен процессу строительства дома. Когда мы думаем о строительстве дома, мы обычно имеем в виду процесс строительства.И первым шагом к созданию этого внешнего вида является создание чертежей — очертаний областей, которые дают участникам, участвующим в построении, ясное видение структуры проекта. Каркас — это как архитектурный план в процессе проектирования. Он служит ориентиром для функциональных спецификаций и дает команде разработчиков основу для создания экранов. Каркасное построение — это шаг, который нельзя пропускать.
В этой статье мы поделимся отличной коллекцией вдохновляющих и обязательных к просмотру примеров каркасов для веб-сайтов и мобильных приложений, а затем дадим вам немного больше информации о каркасах и их использовании в приложениях и инструментах веб-дизайна.Вы также найдете полезную коллекцию наборов каркасов, которые вы можете попробовать в своем следующем проекте.
12 отличных примеров каркасов
1. Результаты поиска для веб-сайта электронной коммерции
Автор: Михал Новаковски
Платформа: Веб
Верность: Высокая
Михал Новаковски поделился отличной коллекцией примеров каркасов веб-сайтов для электронной коммерции. В приведенном ниже каркасе есть несколько важных областей: фильтры, релевантные продукты и сортировка.Просто взглянув на этот каркас, легко понять, как будет работать фильтрация.
Вы также можете заметить, что этот образец имеет отличную визуальную иерархию. Продукты распределены в удобной для сканирования сетке. Каждый элемент в сетке содержит важную информацию о продукте — изображение продукта, название и цену.
Страница поиска товаров Михала Новаковски.2. Экраны кредитного приложения
Автор: Ryszard Cz
Платформа: Mobile (iOS / Android)
Верность: Средняя
Простота и прозрачность информации — две ключевые характеристики хорошего дизайна для думающих людей о вложении своих денег.Легко видеть, что важная информация в примерах каркасов приложений Ryszard Cz визуально отнесена к приоритетам. Каждый экран помогает пользователям быстро найти всю необходимую информацию.
экранов кредитного приложения Ryszard Cz.3. Целевая страница для продукта / услуги
Автор: Петр Каймерчак
Платформа: Интернет
Верность: Средний
Дизайн целевой страницы всегда должен быть оптимизирован для быстрого сканирования. Посетители должны иметь возможность получить общее представление о продукте / услуге всего за несколько секунд.Если вы думаете, какой макет выбрать для целевой страницы, взгляните на приведенные ниже примеры макетов веб-сайта Петра Каньмерчака. Вы найдете различные макеты, оптимизированные для быстрого сканирования.
Макеты целевой страницы Петра Каньмерчака.4. Платформа управления продажами
Автор: Павел Квасник
Платформа: Интернет
Верность: Средняя
Это отличный пример информационной панели для отдела продаж и маркетинга.Каркас создается с высокой точностью, поэтому вам не нужно представлять, как будет выглядеть конечный продукт. Обратите внимание, что этот каркас также показывает механизм взаимодействия с пользователем — легко увидеть, как взаимодействие перетаскивания будет работать для конечных пользователей.
Платформа управления продажами Павла Квасника.5. Podline podcast app
Автор: Fernando Aleta
Платформа: Mobile (iOS / Android)
Fidelity: Low
Podcast — это набор примеров каркасов приложений, созданных с низкой точностью и предназначенных для демонстрации ключевой контент и разделы, необходимые на отдельных экранах.Подкаст упрощает для дизайнеров понимание основной структуры пользовательского интерфейса. В этих каркасах ограниченное количество реального контента, и в большинстве разделов есть контент Lorem Ipsum.
Приложение Podline Фернандо Алеты.6. Приключенческое приложение
Автор: Петр Каймерчак
Платформа: Мобильная (iOS)
Верность: Высокая
Adventure представляют собой сочетание экранов социальных сетей и картографических приложений.Каркасы построены в цвете и демонстрируют экраны с точностью, близкой к окончательному визуальному дизайну.
7. Аналитика мобильных приложений
Автор: Кетеван Фагава
Платформа: Мобильная (iOS / Android)
Верность: Средняя
Аналитика мобильных приложений — это набор примеров каркасов приложений, предназначенных для таких финансовых учреждений, как банки. Визуализация данных играет ключевую роль в этой коллекции, поэтому вы можете видеть различные диаграммы и графики, которые упрощают процесс понимания данных.Хорошо известно, что передача информации через визуальные эффекты — отличный способ сделать данные интересными и легкими для понимания.
Аналитика мобильных приложений Кетеван Пхагава.8. Информационная панель веб-приложения
Автор: Агнешка Корбер
Платформа: Веб-
Точность: Высокая
Информационная панель веб-приложения — еще один проект, демонстрирующий возможности визуализации данных. Макет содержит значительный объем информации, но он не перегружен слишком большим количеством деталей, потому что он разработан с использованием F-образного шаблона сканирования.В результате зритель сразу почувствует ценную информацию.
Панель управления веб-приложения Агнешки Корбер.9. Приложение для принятия решений
Автор: Инна Гаврик
Платформа: Mobile (iOS)
Верность: Средний
Приложение для принятия решений помогает пользователям решать сложные вопросы. Каркасы предоставляются в формате пользовательского потока, и этот формат помогает донести концепцию до команды продукта и заинтересованных сторон. Макет минималистичный, но содержит всю важную информацию и элементы пользовательского интерфейса.
Приложение для принятия решений Гаврик Инна.10. Медиа-контент для телевизора
Автор: Эндрю Миалсигрос
Платформа: Android TV
Точность: Средняя
Когда дело доходит до дизайна для телевидения, очень важно адаптировать и то, и другое к большому размеру экрана и различные способы взаимодействия (пользователи будут полагаться на удаленный компьютер для взаимодействия с контентом). Так что создать достойный макет для просмотра телевизора может быть непросто. Этот каркас может стать отличным ориентиром для всех, кто занимается дизайном для телевидения.Если вам интересно, как будет выглядеть этот каркас, если заполнить его реальными данными, обязательно проверьте следующий пример.
Медиа-телевидение Эндрю Миалшигроша.11. Денежный перевод в банковском приложении
Автор: Вадим Кендюхов
Платформа: Мобильный
Верность: Низкая
Вайрфреймы, перечисленные ниже, охватывают только одну часть банковского приложения — денежный перевод. По словам автора, поток пользователей для этой операции включает четыре основных платежных модуля — перевод по номеру телефона, по номеру карты, по номеру счета и перевод между собственными счетами.Каркасы также предоставляются в формате пользовательского потока.
Денежный перевод Вадима Кендюхова в банковском приложении.12. Умный дом
Автор: Вилли Р.
Платформа: Мобильная
Верность: Низкая
Вилли Р., автор этого каркаса, хотел создать минималистичный, но очень удобный интерфейс. Убрал все лишнее и оставил только самое необходимое. Перечисленные ниже каркасы созданы с низкой точностью, поэтому они дают только общее представление о том, как будет выглядеть дизайн.Если вы хотите увидеть, как автор превратил эти каркасы в окончательный дизайн, обязательно ознакомьтесь с его тематическим исследованием на Behance.
Приложение «Умный дом» Вилли Р..Что такое каркасы
Каркас — это упрощенное и схематичное визуальное представление макета для страницы или экрана веб-сайта, которое явно фокусируется на приоритезации доступного контента и функций.
Почему каркасы важны
Самый простой способ представить каркас — это построить дом.Построить дом без планов сложно (или почти невозможно). Столь же сложно создать интерфейс из воздуха.
Каркас — это первое визуальное представление абстрактной идеи дизайнера. Каркас — это быстрый и дешевый способ спланировать структуру страницы или экрана. Обычно каркасы используются дизайнерами UX на ранних этапах проектирования. UX-дизайнеры используют каркасы для передачи своих идей о дизайне продукта, и они позволяют им определять функциональность страниц, обсуждать дизайн и выявлять проблемы на ранней стадии.Если команда хочет внести какие-то изменения, каркас гораздо проще изменить. Так что, в конце концов, каркасные модели экономят команде разработчиков много времени.
Как выглядят каркасы
Традиционно каркасы представляют собой эскизы с низкой точностью или цифровые иллюстрации, созданные из блоков и линий, иллюстрирующих блоки содержимого и элементы навигации. Вайрфреймы lo-fi дают разработчикам возможность увидеть базовую структуру пользовательского интерфейса. Устраняя цвет, изображения и другие визуальные детали, дизайнеры вынуждены думать об общей картине — макете и функциональности отдельных страниц, а также о том, как они соотносятся друг с другом.
Однако современные инструменты проектирования позволяют без особых усилий создавать каркасы средней и даже высокой точности. Каркасы средней точности создаются в монохромной палитре, часто в оттенках серого, что делает ее похожей на предыдущую. Но в отличие от низкоуровневых каркасов, компоненты пользовательского интерфейса в каркасах среднего качества более детализированы и реалистичны. Каркасы со средней степенью точности также могут содержать реальные изображения, и это свойство делает каркас больше похожим на макеты, чем на каркасные. Каркасные модели с высокой точностью представляют собой статические версии экранов приложений или страниц веб-сайтов, и они полезны при создании прототипов.
Когда создавать каркасы?
Каркасные модели особенно полезны в начале процесса проектирования, когда основной целью является создание структуры продукта. Ниже приведен общий процесс проектирования продукта:
Как видите, каркасное построение не является первым шагом создания цифрового продукта, но обычно это начальная фаза реального дизайна, когда будущий продукт получает свое первое визуальное представление. Прежде чем продуктовая команда приступит к созданию каркаса, она должна хорошо понимать цели, мотивацию и задачи пользователя, которые они захотят выполнить.
Каркасы и прототипы
Каркасы высокой точности часто путают с прототипами, потому что они созданы в цвете и выглядят реалистично. Тем не менее, каркасы и прототипы — это две разные концепции, и у них разные цели. Вайрфреймы в основном ориентированы на структуру страницы. С другой стороны, прототипы связаны с взаимодействиями — они созданы для демонстрации не только того, как будет выглядеть продукт, но и того, как он будет работать для пользователей. Прототипы позволяют тестировать взаимодействия между пользователем и интерфейсом, как в конечном продукте.
Пять отличных наборов каркасов для Adobe XD
Наборы каркасов содержат набор графических файлов, включая компоненты пользовательского интерфейса (поля ввода, кнопки, индикаторы выполнения и т. Д.) И даже отдельные экраны для создания каркасов и дизайна пользовательского интерфейса. Наборы каркасов помогут вам упростить процесс создания каркасов, поскольку вам не нужно создавать какие-либо отдельные компоненты с нуля.
1. Исходные каркасы
Платформа: Web, Mobile
Исходные каркасы — это отличная коллекция готовых макетов XD для настольных и мобильных устройств.В комплект входит более 500 уникальных макетов, 12 шаблонов и две цветовые схемы.
Исходные каркасы.
2. XD UX Kit
Платформа: Mobile
XD UX Kit — это мобильный каркасный комплект, созданный специально для Adobe XD. Этот набор содержит семь мини-приложений; каждое приложение включает семь экранов + один ключевой экран, и все общие элементы преобразованы в символы. В комплект также входит бесплатный видеоурок.
XD UX комплект каркаса.3. FreeWire
Платформа: Web
FreeWire — это бесплатный набор пользовательского интерфейса в виде каркаса для Adobe XD.В комплект входит 11 веб-страниц и четыре рамки для устройств.
Набор для создания макетов FreeWire.4. Platforma — iOS XD Wireframing Kit
Платформа: Mobile (iOS)
Platforma — это коллекция из более чем 300 экранов, созданных с учетом рекомендаций iOS и разделенных на 28 популярных категорий контента и тщательно собранных для Sketch, Photoshop, Illustrator и Adobe XD.
Набор каркасов iOS XD.5. Провода
Платформа: Mobile, Web
Провода — это два бесплатных набора UX-макетов для мобильных устройств и Интернета, созданные исключительно для Adobe XD.Внутри вы найдете 170 мобильных шаблонов, 90 веб-шаблонов и 240 компонентов.
Набор каркасов проводов для Adobe XD. Создаете ли вы новый веб-сайт или мобильное приложение, создание четких и эффективных каркасов в инструменте дизайна приложений неоценимо для удержания всех на одной странице. Каркасы становятся планом этажа вашего продукта, создавая сосуд, в который могут перетекать дизайн и контент. Мы надеемся, что приведенные в этой статье примеры каркасов послужат источником вдохновения при работе над следующим цифровым продуктом.
Использование каркасов с гибкими пользовательскими историями | Академия каркасного моделирования
Пошаговое руководство по использованию каркасов в Agile User Stories. Советы: добавьте достаточно деталей и сосредоточьтесь на том, что разработчикам действительно нужно знать.
Agile User Stories великолепны, потому что они сосредоточены на потребностях пользователей и кратки и легко поддаются расшифровке, в отличие от документов функциональных спецификаций. Но им часто не хватает деталей, которые необходимы фронтенд-разработчикам для разработки пользовательского интерфейса.В этой статье мы узнаем, как каркасные модели и пользовательские истории могут работать вместе, чтобы предоставлять адекватную информацию без лишних усилий.
Представьте, что вы разработали дизайн, который позволяет пользователям просматривать список демографической информации о клиентах. Примерно так:
Заманчиво просто добавить это в User Story и сказать: «Постройте это». Но важно не сбрасывать со счетов, сколько информации в вашей голове о том, как должна работать эта относительно простая страница.Есть некоторые пробелы, которые необходимо заполнить разработчику, который собирается его строить. Но не стоит недооценивать или переоценивать эти пробелы. Чтобы найти правильный баланс, воспользуйтесь правилом 80/20.
Нет никаких сомнений в том, что разработчикам нужны подробные сведения в пользовательских историях. Каркасы хороши тем, что они дадут вам 80% информации, которая вам нужна для передачи, с 20% усилий более интерактивного или точного до пикселя инструмента. Так что не тратьте 80% своих усилий на последние 20% деталей, просто опишите их простым языком в пользовательской истории (как я опишу позже).
Цель не в том, чтобы иметь огромную, впечатляющую спецификацию или прототип, цель — выпустить продукт, который позволит вашим пользователям достигать своих целей. .
Ваша пользовательская история должна быть , достаточно для ее успешного построения. Любые дополнительные усилия — пустая трата времени.
Шаг 1. Разбейте дизайн
Менеджеров по продуктам часто удивляет, сколько времени уходит на разработку пользовательских интерфейсов. Во многом это разочарование связано с отсутствием понимания того, как на самом деле построены пользовательские интерфейсы.Редко бывает корреляция между тем, сколько времени нужно на проектирование и сколько времени уходит на постройку. Вот почему полезно разделить дизайн на более мелкие части.
Даже этот простой дизайн можно разбить на части. Следует отметить, что изделия могут быть доставлены индивидуально (при условии выполнения заказа). Вы не можете предоставить неполную функцию, но можете предоставить небольшую часть более крупной функции. Есть разница. Кнопка, которая ничего не делает при нажатии, является неполной.Таблица данных, которую вы можете просматривать, но не редактировать, например, может стоять сама по себе.
Вот как можно разбить эту функцию на части:
- Таблица и ее содержание
- Поле поиска
- Функции редактирования и удаления
- Возможность экспорта
Обратите внимание, что в этом порядке они могут доставляться и даже отпускаться по частям. Таблица, в которой нет поиска, может быть не так полезна, как таблица, в которой есть, но она по-прежнему способствует выполнению исходных требований к функции. Каждая история должна добавлять покупателю некоторую ценность , пусть даже небольшую.
Примечание: Тот факт, что вы собираетесь разделить свою работу, не означает, что вы должны думать таким образом на этапе проектирования. Ценность каркасов в том, что они позволяют легко перенести на страницу то, что у вас в голове. И чаще всего то, что у вас в голове, находится на высоком уровне. Так что продолжайте и создавайте то, что у вас в голове. Когда вы проектируете, не беспокойтесь о написании Истории.
Шаг 2: Порядок, расстановка приоритетов, оценка
Примечание об упорядочивании историй. При разбиении дизайна на части важно найти фундамент , кусок, на котором будут построены другие части. В этом случае логичным выбором является сама таблица. Вы можете возразить, что это также самая важная часть функциональности. Фундамент часто бывает. Это должен быть первый рассказ, который вы напишете.
Написание наиболее важных историй в первую очередь помогает обеспечить доставку наиболее важных функций .С фиксированными датами выпуска и меняющейся повесткой дня никогда не предполагайте, что все будет отправлено. Начните с важного, и вы по крайней мере сможете максимально эффективно использовать свое время.
Когда вы вставляете каркас в пользовательскую историю (как встроенное изображение, вложение и т. Д.), Вам не нужно удалять другие его части. Одна из вещей, которую вы можете сделать, — это показать весь созданный каркас, но скрыть части, которые не применяют к конкретной истории. Таким образом, становится ясно, какова цель Истории, но вы также держите в фокусе конечную цель.
Вы можете сделать что-то вроде этого, например:
Одним из преимуществ такого разбиения дизайна является то, что теперь вы можете получить оценки по каждой из частей (и одних каркасов должно быть достаточно для получения оценок), которые должны быть не только более точными, но и могут быть разделены по спринтам. . Предположим, что после совпадения оценки значения в баллах будут примерно такими:
- Таблица с данными заказчика — 2 балла
- Возможность редактирования и удаления — 4 балла
- Поиск — 1 балл
- Экспорт — 3 балла
Это позволит владельцу продукта принимать более эффективные решения по рентабельности в отношении общего набора функций .Возможно, функция экспорта — это то, о чем постоянно просит один шумный покупатель, но, как вы знаете, не будет использоваться большинством ваших клиентов. Увидев, что эта часть относительно «дороже», чем некоторые другие, может побудить вас отложить ее до следующего выпуска. Это было бы невозможно, если бы все, что у вас было, было 10-балльной оценкой всего дизайна.
На самом деле мы уже прошли долгий путь к этому моменту. Но не останавливайтесь на достигнутом, есть еще один шаг!
Шаг 3: Напишите «рецепт»
Заключительный этап — использование каркаса, который поможет вам выяснить детали, которые разработчикам необходимо знать для его создания.Уловка, которую я научился делать, — это представить , что вы используете его . Каркасные модели проясняют картину в вашей голове того, что вы создаете, и позволяют представить себе ее использование. Этот процесс помогает предоставить детали, которые нужны разработчикам для его создания.
Создание каркаса похоже на приготовление чего-то. Подумайте о приготовлении любимого блюда. А теперь подумайте о том, чтобы написать рецепт того, как приготовить то, что вы сделали. Это совершенно другой процесс. Он сдвинут с , создавая , на , сообщая .Все дело в том, чтобы поставить себя на их место и не делать слишком много предположений об их уровне понимания или знаний.
Урок здесь в том, что процесс создания каркаса на самом деле больше для вас, чем для разработчика . Он помогает вам, , понять, что вы хотите построить, что, в свою очередь, упрощает передачу информации о том, как это построить (даже если вы не совсем технический специалист).
Структура пользовательской истории часто бывает следующей:
- Краткое содержание / рассказ
- Каркас
- Критерии приемки
Примечание: Мне нравится включать «почему» того, что мы создаем, в раздел «Рассказ истории» и объяснять, какое значение дает эта функция.Вы не поверите, но разработчиков это волнует. И это объяснение тоже должно пройти их «испытание на запах». Если вы не можете заставить их «купиться на это», возможно, вам стоит еще раз подумать, почему вы это делаете.
Третья часть — это критерии приемки (также называемые условиями удовлетворения, приемочными испытаниями и т. Д.). Этот раздел предназначен как для разработчиков, так и для тестировщиков. Здесь я думаю, что можно позволить себе немного вольности с традиционным форматом. Мне нравится думать об этом разделе как об рецепте.
Здесь вы, в меру своих возможностей, рассказываете разработчикам, как это построить. Не волнуйтесь, если вам сначала это сложно, одно из преимуществ этого процесса состоит в том, что он помогает вам узнать , какая информация нужна разработчикам для создания вещей . Это открывает окно в процесс разработки, который приносит пользу всем.
И снова здесь мы начинаем с фундамента. Не бойтесь говорить очень просто. Вы можете начать, например, с «Создайте таблицу со следующими столбцами: Фамилия, Имя, Адрес, Телефон».Небольшие фрагменты упрощают проверку и часто фактически соответствуют фрагментам кода, которые разработчик должен написать.
Теперь, когда вы видите эту таблицу с информацией о клиенте, представьте, как она используется. Помимо функций, которые вы намеренно разделили на другие истории, что вы, как пользователь, можете здесь увидеть и сделать? Вы можете сортировать столбцы? Если да, то все столбцы или только некоторые из них? Все, что вы можете придумать в этом направлении, скорее всего, является информацией, которую разработчик должен знать.
В качестве бонуса, если вы немного технически подкованы, вы можете подумать о других вещах, которые разработчик может захотеть узнать. Возможно, вы знаете, что адресные данные хранятся в отдельных полях базы данных (например, улица, город, штат, почтовый индекс). Если вы не укажете, разработчик может создать отдельные столбцы в таблице для каждого из них, потому что именно так они видят «адрес». Но вы, возможно, знаете, что пользователи предпочитают видеть эти поля вместе (возможно, чтобы они могли легко скопировать и вставить их все сразу).Итак, добавьте в свой рецепт, что поле адреса должно включать улицу, город, штат и почтовый индекс вместе.
Но также имейте в виду, что пользователи, вероятно, не смогут отсортировать таблицу по городам, например, потому что «город» не является отдельным столбцом в таблице. Менеджеры по продукту часто хотят обоих. Принуждение к написанию рецепта не позволяет этого. Это компромисс: вы хотите, чтобы поле адреса было более читабельным, или вы хотите иметь возможность сортировки по каждой части адреса? Тебе решать.Это не проблема разработчика.
Вот как могут выглядеть ваши критерии приемлемости для этой конкретной истории, просто чтобы дать представление о некоторых других возможных деталях, которые вы могли бы включить.
Критерии приемки:
Создайте таблицу со следующими столбцами: Фамилия, Имя, Адрес, Телефон
Добавьте заголовок уровня 3 над таблицей с пометкой «Клиенты»
Столбцы «Фамилия», «Имя» и «Телефон» должны включать поля фамилии, имени и основного номера телефона, соответственно, для каждого клиента
Столбец «Адрес» должен состоять из следующих полей (в указанном порядке): улица, город, штат (сокращенно) и почтовый индекс (только 5 цифр).Перенести текст на следующую строку длиной 100 символов.
По умолчанию таблица упорядочивается по фамилии клиента (по возрастанию)
Разрешить сортировку таблицы по фамилии или имени
Добавить нумерацию страниц в 25 строк
Видите, сколько деталей может содержать простая таблица с 4 столбцами ?! Вывод здесь не в том, насколько сложно построить эту таблицу (это может занять всего 30 минут, если у вас уже есть структура таблицы), а в том, , сколько решений необходимо принять при ее создании .И что, если вы не укажете их, эти решения будут приниматься либо разработчиком, либо используемой вами структурой. Как и во многих случаях, не принимает решение, а принимает решение.
На этом этапе вы должны показать историю команде разработчиков для проверки реальности, внести необходимые изменения на основе их отзывов и поместить ее в очередь на разработку. Это оно! Затем, к следующей истории … 😉
Несколько заключительных советов
- Иногда вам нужно, чтобы внес небольшие изменения в Story после того, как каркас будет готов (изменение меток и т. Д.)). Несмотря на то, что обновить каркас легко, я часто просто обновляю текст Истории. Я даю понять, что если есть несоответствие между текстом и каркасом, всегда следуйте тому, что написано в тексте.
- Говорите на своем языке непринужденно. Пишите так, как если бы вы писали для тех, кто присматривает за вашей собакой, пока вас нет. Не бойтесь писать такие вещи, как «стиль должен выглядеть как другие наши таблицы» или «поработайте с графическим дизайнером, чтобы создать значок экспорта».


 При расчёте большого объёма работ и материалов потребуется потратить много времени, сил, а также привлечь квалифицированных специалистов.
При расчёте большого объёма работ и материалов потребуется потратить много времени, сил, а также привлечь квалифицированных специалистов.

 д.
д.
 Находясь в любой точке земного шара, Вы можете контролировать строительный процесс в онлайн-режиме.
Находясь в любой точке земного шара, Вы можете контролировать строительный процесс в онлайн-режиме.